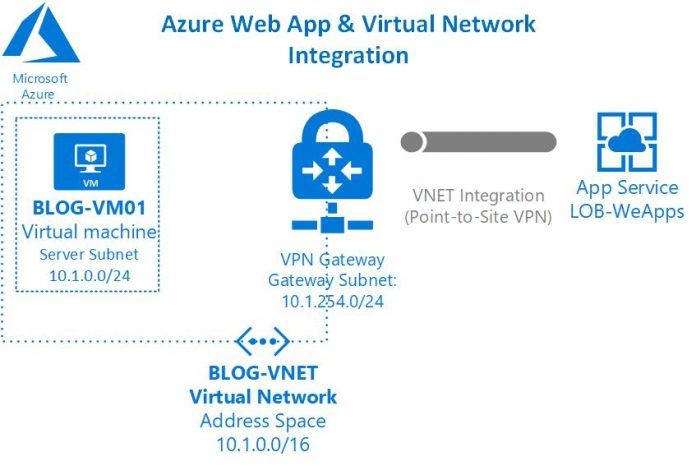
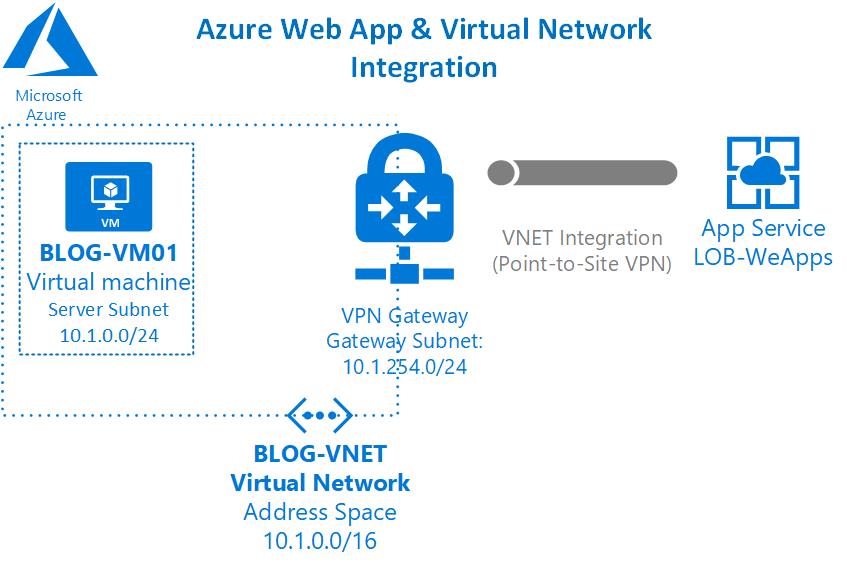
หลังจากที่ตอนที่แล้วผมได้กล่าวถึง Virtual Network Integration ไปบ้างแล้วนั้น (ดูตอนที่ 1) ในตอนนี้จะได้พาไปดูวิธีการในการเปิดใช้งาน VNET Integration กันครับ โดยสมมติว่าเรามีการออกแบบ Network ดังในรูปที่ 1

จากรูปจะเห็นว่าเรามี Virtual Machine คือ BLOG-VM01 อยู่ใน VNET ชื่อว่า BLOG-VNET ซึ่งเราต้องการที่จะเอา Web App (ชื่อ LOB-WeApps) มาเชื่อมต่อกับ VNET BLOG-VNET นี้ครับ เพื่อให้ Web App สามารถที่จะเชื่อมต่อกับ Virtual Machine ได้ มีวิธีการดังนี้
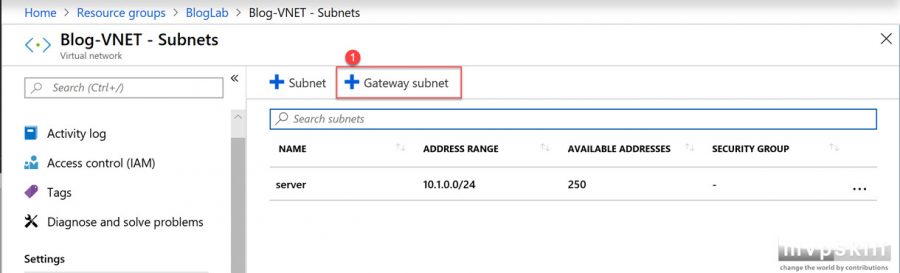
ขั้นตอนที่ 1 การสร้าง Gateway Subnet ขั้นใน Virtual Network
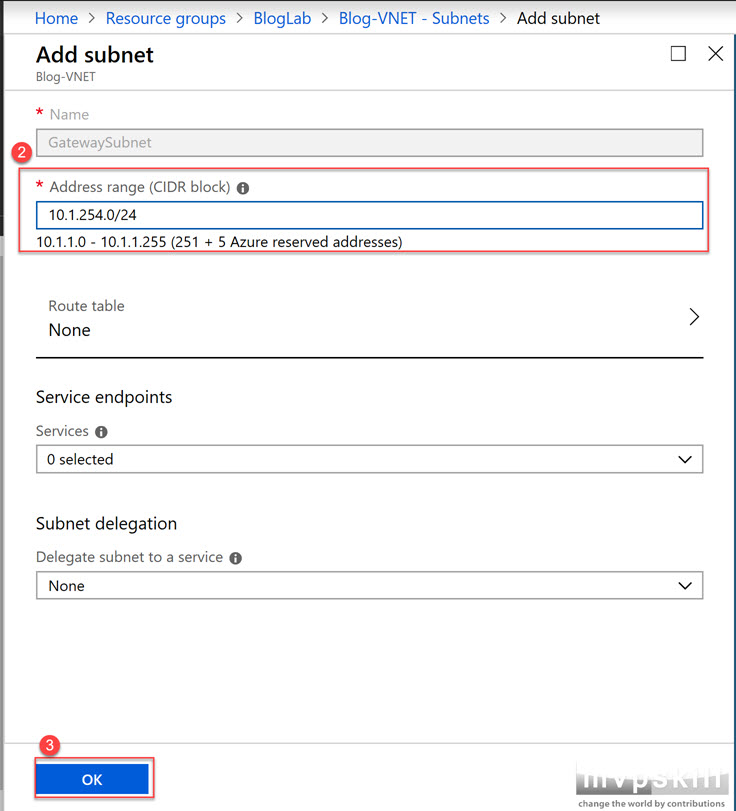
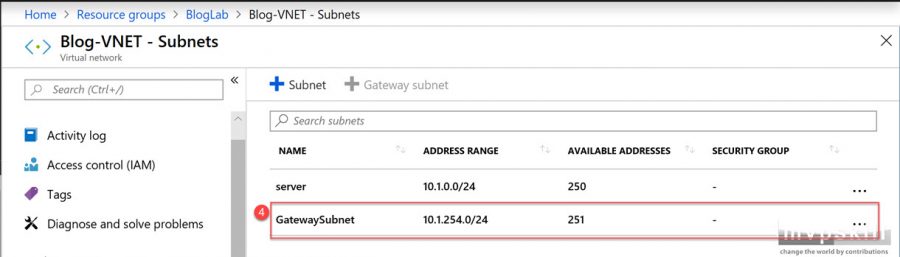
ในหน้า Azure Portal ให้ไปที่ Virtual Network และ Subnets จากนั้นเลือก New Gateway Subnet และกรอก Address Range ที่ต้องการ ก็จะปรากฏ Gateway Subnet ขึ้น
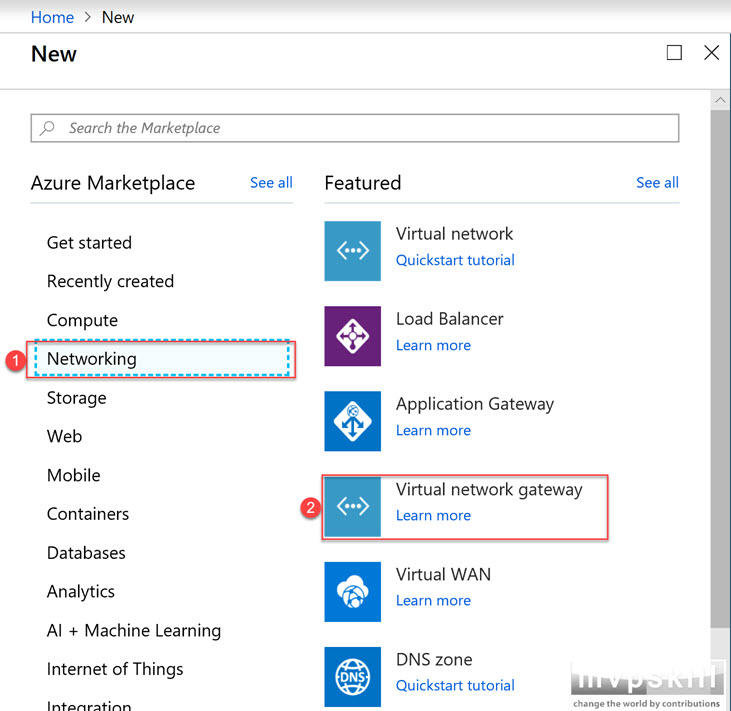
ขั้นตอนที่ 2 การ Configure VPN Gateway ซึ่งจะต้องกำหนดให้เป็น Route Based VPN เท่านั้นครับ
ขั้นตอนนี้เป็นการ Deploy VPN Gateway โดยเลือกจากหน้า Portal ตามรูปครับ และที่สำคัญในจุดที่ 4อย่าลืมเลือกเป็น Route Based VPN ครับ ขั้นตอนนี้จะใช้เวลาค่อนข้างนาน จากที่ผมทำมาประมาณ เกือบ 1 ชั่วโมงเลยทีเดียวครับ
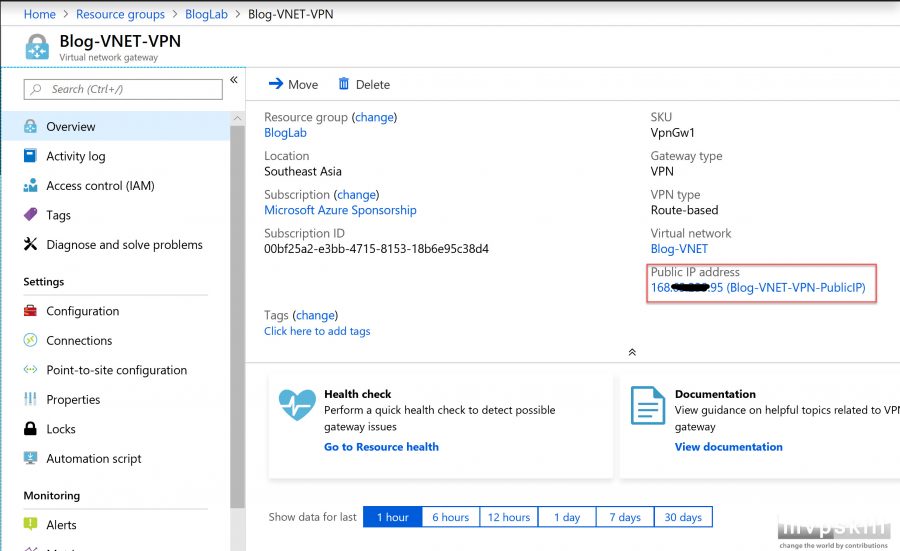
เมื่อการสร้าง VPN Gateway เสร็จจะปรากฏรายการของ VPN Gateway ขึ้นมาใน Resource Group
ขั้นตอนที่ 3 กำหนด Point-to-Site Address
เป็นการกำหนด Address สำหรับการ VPN เข้ามาใช้งานของ Web App Service ซึ่ง Address ที่กำหนดนี้จะต้องเป็น Address ที่ไม่ overlap กับ Address Space ของ Virtual network ด้วยจึงจะใช้ได้
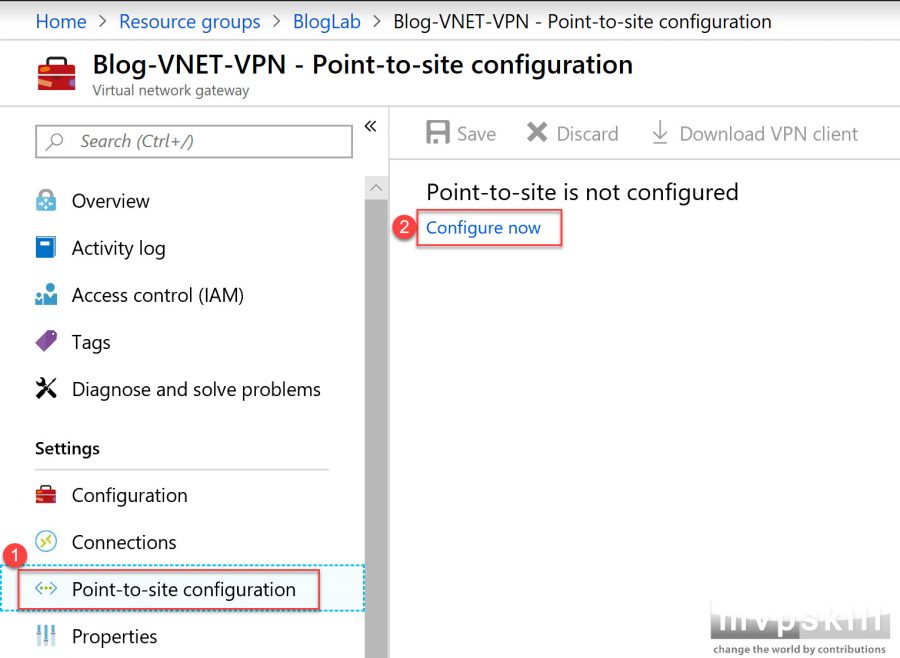
การกำหนด Point-to-Site address นี้จะต้องไปกำหนดที่ VPN Gateway ทีสร้างขึ้นก่อนหน้านี้ และไปที่ Point-to-site configuration และเลือก Configure Now ตามลำดับ

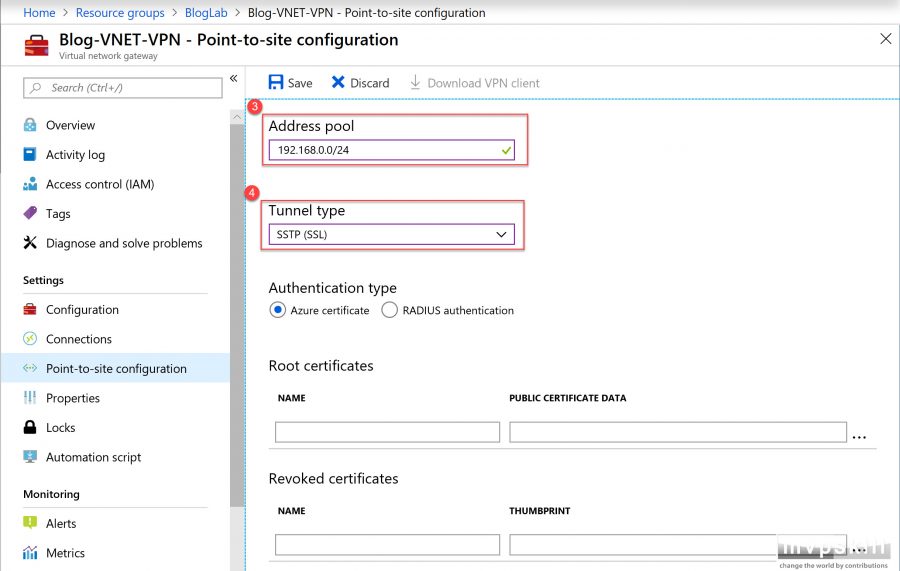
จากนั้นกำหนด Address Pool ให้เป็น address สำหรับใช้งาน และเลือก Tunnel Type เป็น SSTP

จากนั้นจะได้ดังรูปต่อไปนี้ครับ
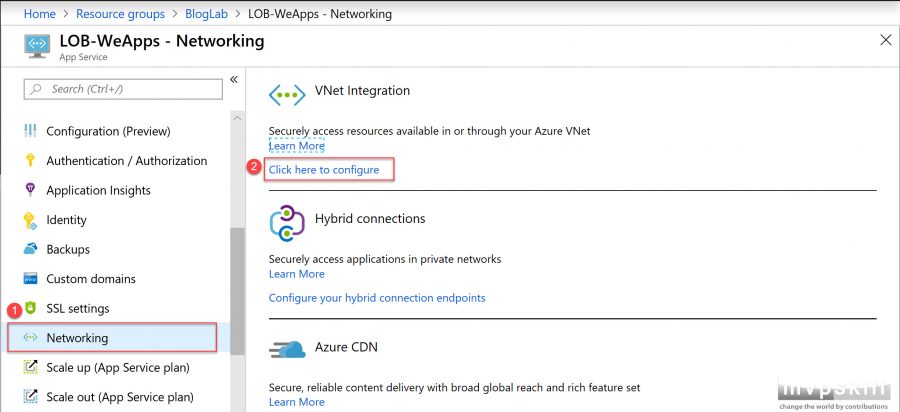
ขั้นตอนที่ 4 การ Enable VNET Integration ที่ Azure Web App
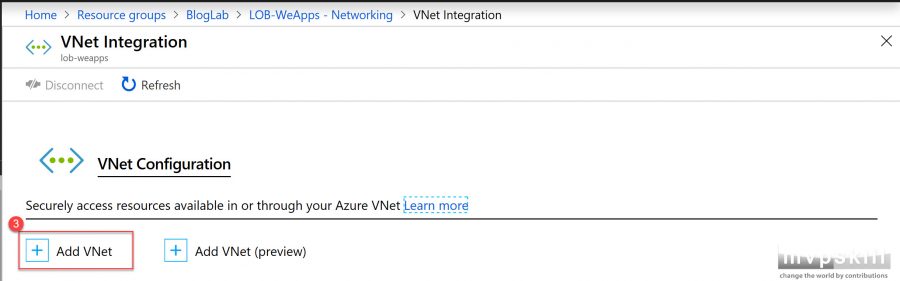
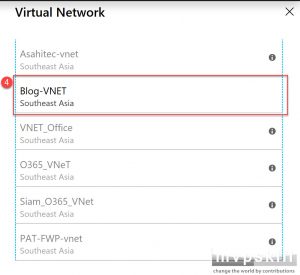
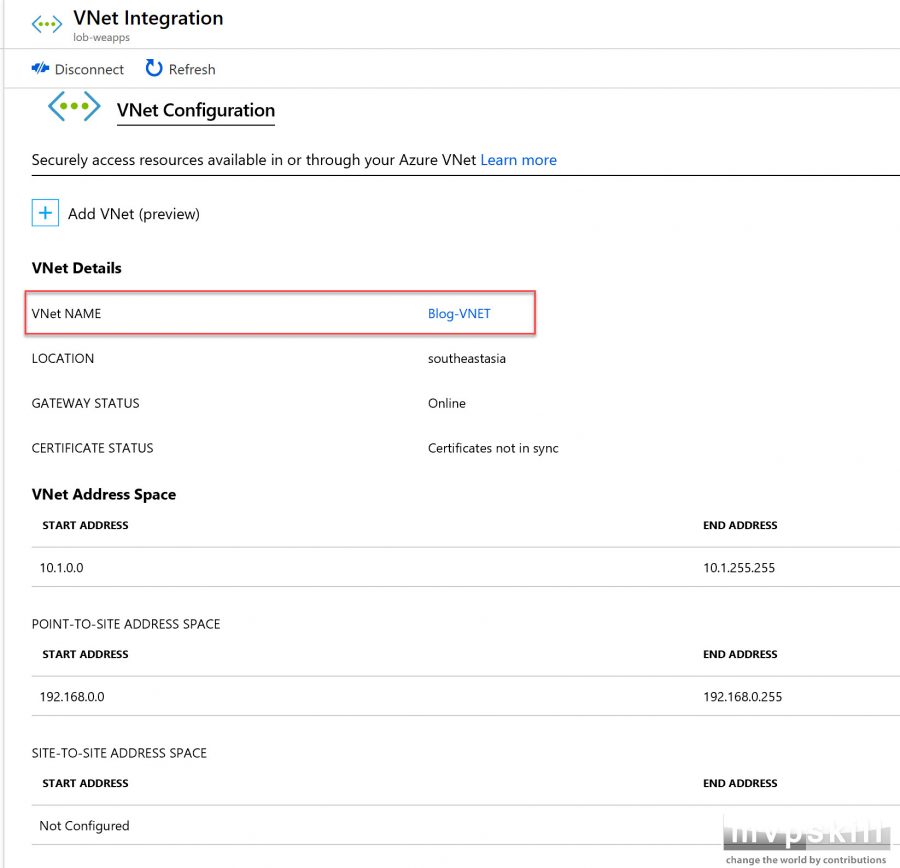
ขั้นตอนนี้เป็นขั้นตอนเดียวที่ต้องทำงานที่ Azure Web App Service โดยไปที่ Networking และคลิกที่ Click here to configure จากนั้นเลือก Virtual Network ที่ต้องการ ซึ่งสุดท้ายก็จะได้การเชื่อมต่อจาก Web App ไปยัง Virtual Network ตามต้องการครับ
เพียงเท่านี้ก็สามารถใช้งาน VNET Integration กับ Azure Web Apps ได้แล้ว ลองใช้กันดูได้เลยครับ












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)