สวัสดีครับท่านผู้อ่านที่ติดตามบทความของผม ครั้งนี้ต้องขออภัยที่บทความนี้ห่างจากครั้งก่อนอยู่พอสมควร หวังว่ายังคงรอติดตามกันอยู่นะครับ เอาละมาต่อจากครั้้งก่อนเลยดีกว่า สำหรับครั้งก่อนผมได้แสดงคำสั่งในการสร้าง SharePoint Online Site ให้ได้เห็นกันแล้วว่ามีรูปแบบอย่างไร แต่ว่ามีติดอยู่นิดตรงที่เราต้องมาเปิดใช้งาน Site นั้นผ่าน Browser และกำหนด Site Template ที่เราต้องการถึงจะเป็นการสร้าง Site ที่เสร็จสมบูรณ์
การแสดงข้อมูล Site Template เพื่อแสดงให้เห็นว่าในการสร้าง Site นั้นเราจะเลือกใช้ Template อะไรได้บ้างเพื่อให้ตรงกับจุดประสงค์ที่ต้องการ
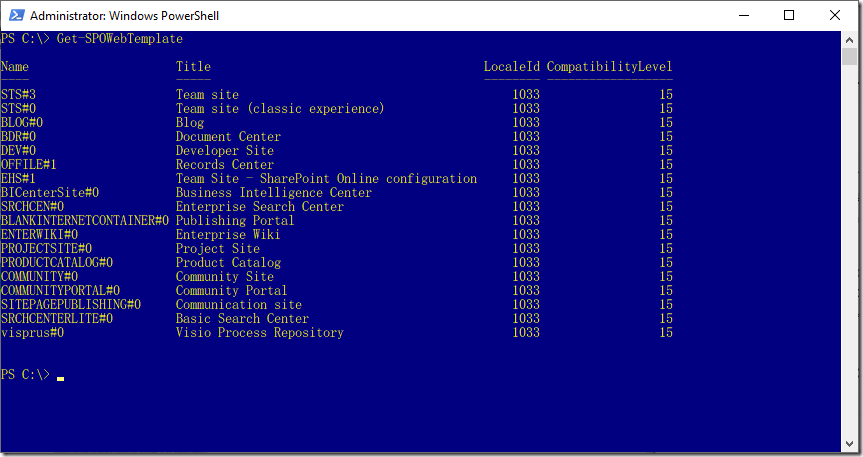
คำสั่งที่เราจะใช้วันนี้ก็คือ Get-SPOWebTemplate เป็นการแสดง Web Site Template ที่เราสามารถใช้งานเพื่อสร้าง Site ของเราได้ ผลลัพธ์ดังรูปครับ
ขออธิบายเพิ่มเติมนครับ
-
-
Name ก็คือชื่อของ Site Template ที่มีให้เราได้ใช้งาน
-
Title ก็คือตัวที่บอกหรืออธิบายเพิ่มเติมให้รู้ว่าเป็น Site Template แบบไหน ประเภทไหนครับ
-
LocaleId ก็คือภาษาที่รองรับและเป็น Default
-
CompatibilityLevel การรองรับ Version ของ SharePoint
-
รายชื่อ Site Template ที่ List ออกมาได้ดังตารางด้านล่างครับ
| Name | LocaleId | CompatibilityLevel | Title |
| STS#3 | 1033 | 15 | Team site |
| STS#0 | 1033 | 15 | Team site (classic experience) |
| BLOG#0 | 1033 | 15 | Blog |
| BDR#0 | 1033 | 15 | Document Center |
| DEV#0 | 1033 | 15 | Developer Site |
| OFFILE#1 | 1033 | 15 | Records Center |
| EHS#1 | 1033 | 15 | Team Site – SharePoint Online configuration |
| BICenterSite#0 | 1033 | 15 | Business Intelligence Center |
| SRCHCEN#0 | 1033 | 15 | Enterprise Search Center |
| BLANKINTERNETCONTAINER#0 | 1033 | 15 | Publishing Portal |
| ENTERWIKI#0 | 1033 | 15 | Enterprise Wiki |
| PROJECTSITE#0 | 1033 | 15 | Project Site |
| PRODUCTCATALOG#0 | 1033 | 15 | Product Catalog |
| COMMUNITY#0 | 1033 | 15 | Community Site |
| COMMUNITYPORTAL#0 | 1033 | 15 | Community Portal |
| SITEPAGEPUBLISHING#0 | 1033 | 15 | Communication site |
| SRCHCENTERLITE#0 | 1033 | 15 | Basic Search Center |
| visprus#0 | 1033 | 15 | Visio Process Repository |
แล้วเอาไปทำอะไรต่อ หลายคนคงมีคำถามนี้ผุดขึ้นในใจแล้วใช่ไหมครับ ก็อ่านต่อได้เลยว่าเอาไปใช้อย่างไรต่อ ย้อนกลับไปถึงคำสั่งในการสร้าง SharePoint Site ในบทความตอนที่ 5 ของผมนะครับ เราก็เพิ่ม Option ที่ชื่อว่า Template แล้วตามด้วย Template Name เข้าไปดังรูปนะครับ
New-SPOSite -Url https://YourTenant.sharepoint.com/sites/YourSiteName -Owner YourOwnerEmail -StorageQuota 300 -Title “SiteTitle” -Template “Template Name”
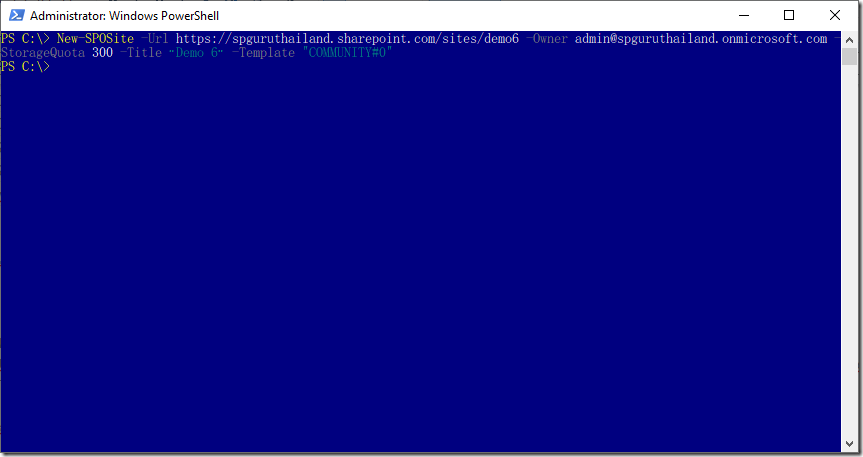
ลองทำของจริงกันเลยครับ
New-SPOSite -Url https://spguruthailand.sharepoint.com/sites/demo6 -Owner [email protected] -StorageQuota 300 -Title “Demo 6” -Template “COMMUNITY#0”
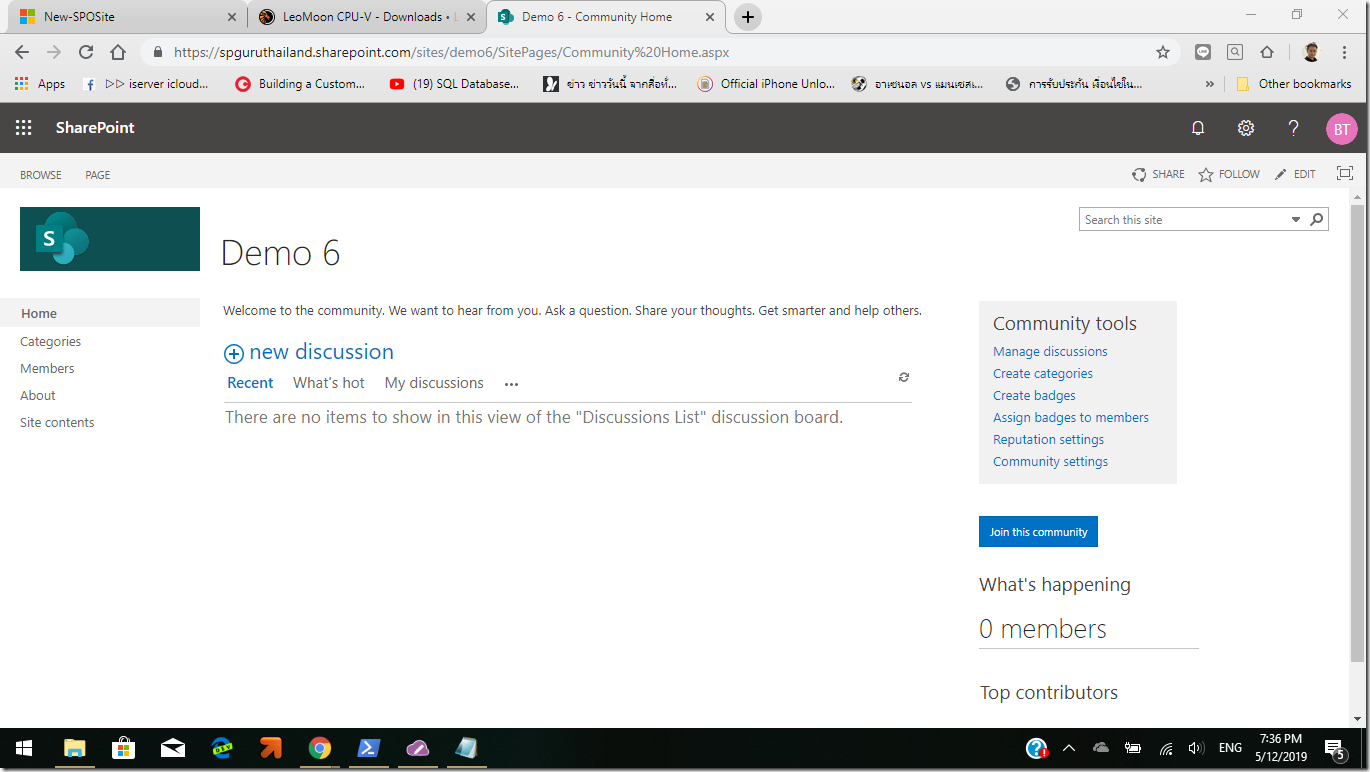
 หลังจากสั่งงานไปแล้วไม่มี Error ก็เตรีบมตัวเฮได้เลยครับ ลองเปิดดูหน้าตาของ Site ที่เราสร้างขึ้นกันเลยครับว่าจะหน้าตาเป็นหล่อเหลาเหมือนคนสั่งไหม (555+)
หลังจากสั่งงานไปแล้วไม่มี Error ก็เตรีบมตัวเฮได้เลยครับ ลองเปิดดูหน้าตาของ Site ที่เราสร้างขึ้นกันเลยครับว่าจะหน้าตาเป็นหล่อเหลาเหมือนคนสั่งไหม (555+)
เป็นอย่างไรบ้างครับ ง่ายมากๆเลยใช่ไหม แบบนี้เราจัดการ SharePoint Online อยู่หมัดแน่นอนครับ จนกว่าจะพบกันใหม่ในบทความหน้า สวัสดีครับ
จัดการ SharePoint Online ให้อยู่หมัดด้วย Management Shell #5
จัดการ SharePoint Online ให้อยู่หมัดด้วย Management Shell #7












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)