สวัสดีครับกลับมาพบกับบทความที่น่าสนใจของ Power Apps Guru Thailand กันอีกแล้วนะครับ จากบทความที่แล้วผมได้แนะนำวิธีการสร้าง QR Code Generator ไปแล้ว ทำให้เราสามารถที่ Generate QR Code จากข้อมูลที่เรามีได้อย่างง่ายๆ ไม่ว่าจะเป็น Web site, URL, Web Address หรืออะไรก็ตามที่เป็น Link เพื่อให้ผู้ใช้งาน SmartPhone หรือ Tablet ทำการ Scan ด้วยกล้องที่ติดมากับเครื่องเหล่านั้น ทำให้เกิดความสะดวกสบายแก่ผู้ใช้เป็นอย่างมาก ไม่ต้องมาคีย์ข้อมูลยาวๆเองที่มีโอกาสผิดพลาดได้ง่าย สำหรับบทความตอนนี้เราจะมาสร้าง App ด้วย Power Apps เพื่อเป็น QR Code Reader กันครับ
เกริ่นนำและทักทายกันพอสมควร มาดูสิ่งที่ต้องเตรียมสำหรับการสร้าง Apps เพื่อเป็น QR Code Reader ก็จะมีประมาณนี้ครับ
- Power Apps Studio
- ใช้ Control ที่ชื่อว่า Barcode Scanner
- สร้าง Application สำหรับผู้ใช้งาน
- Share App ให้กับผู้ใช้งานเพื่อเรียกใข้บน Smartphone หรือ Tablet
เริ่มต้นสร้าง Application
- Login เข้าสู่ Power Apps โดยไปที่ https://make.powerapps.com

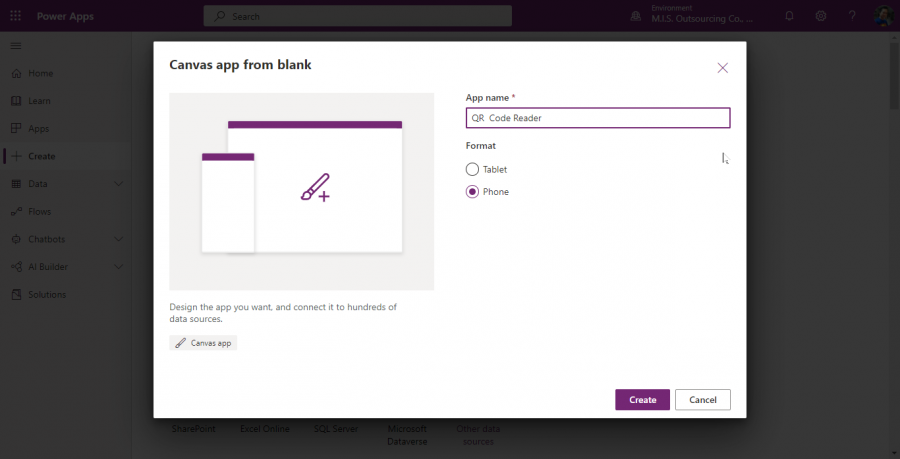
2. สร้าง Canvas app from blank เลือกเป็น Phone Layout

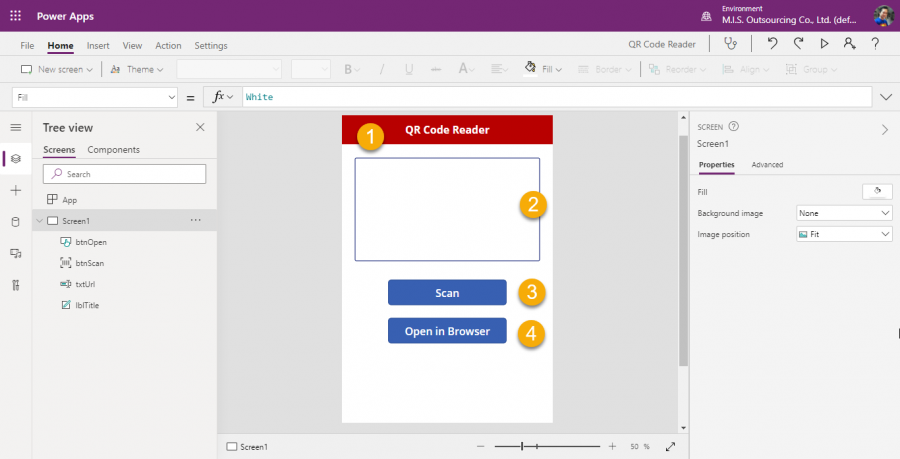
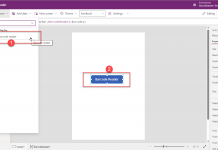
3. สร้างรายละเอียดของ App โดยทำการ Insert Control ต่างๆลงไปตามรูปตัวอย่างด้านล่าง

| No. | Control | Name | Default / Text | Mode |
| 1 | Label | lblTitle | QR Code Reader | |
| 2 | Text Input | txtUrl | Multiline | |
| 3 | Barcode Scanner | btnScan | ||
| 4 | Button | btnOpen | Open in Browser |
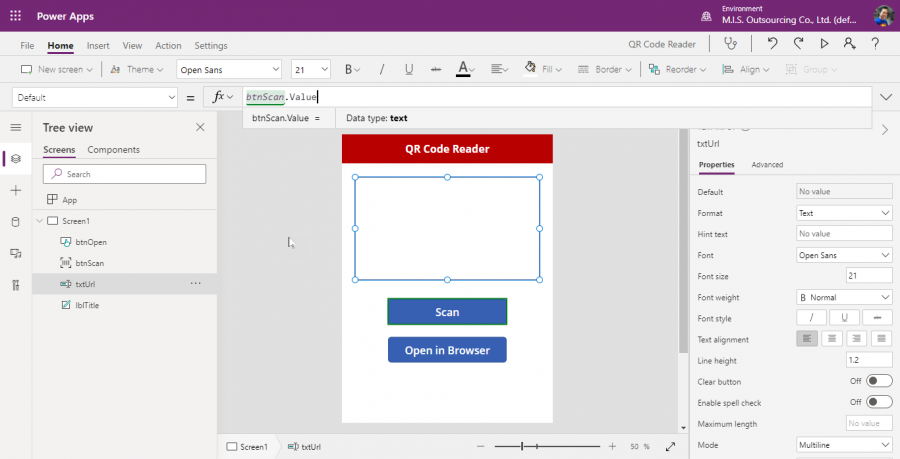
4. เลือกที่ txtUrl แล้วเลือก Property ที่ชื่อ Default ใส่ Function ลงไปตามตัวอย่าง
btnScan.Value

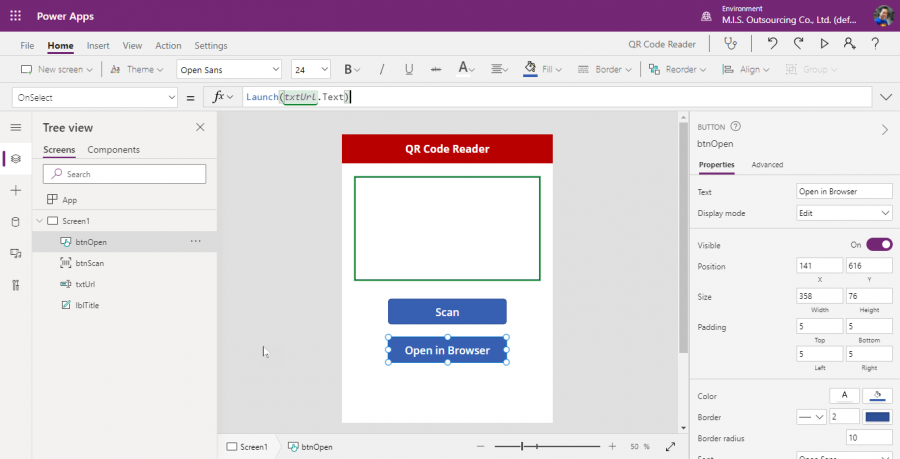
5. เลือกที่ btnOpenใส่ Function ของ Property OnSelect ตามตัวอย่าง
Launch(txtUrl.Text)

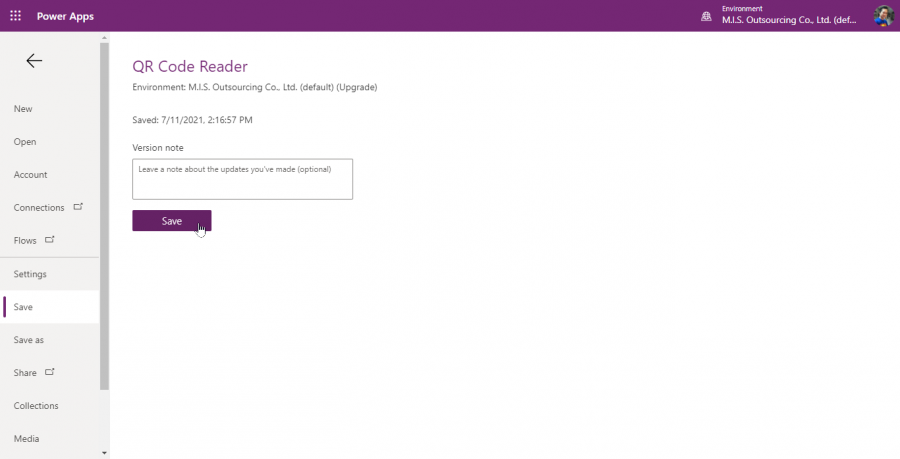
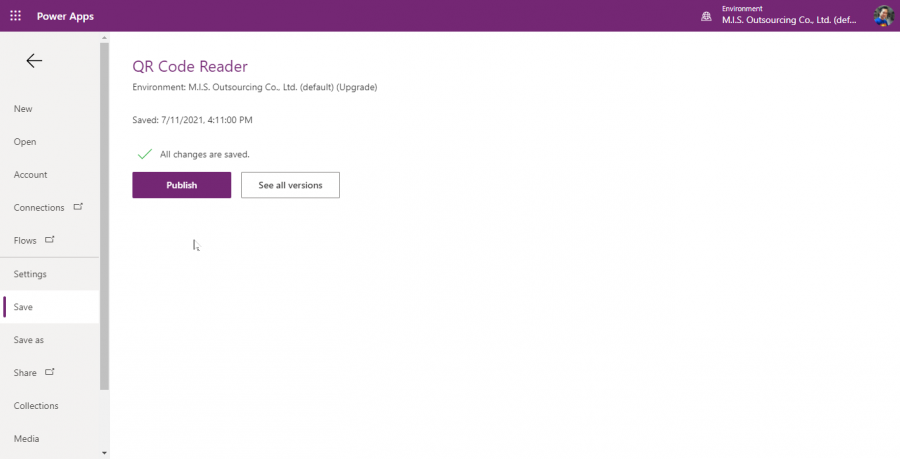
6. ทำการ Save App ให้เรียบร้อย

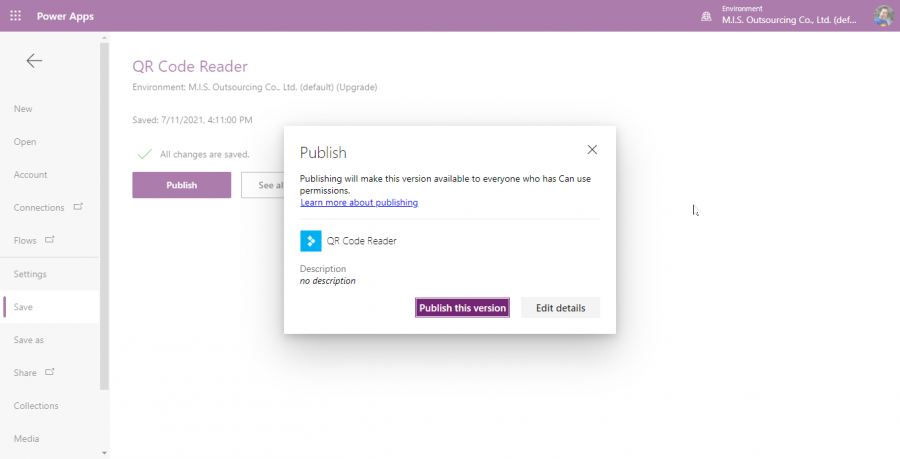
7. เมื่อ Save เสร็จแล้วให้กดปุ่ม Publish เพื่อทำการ Publish QR Code Reader App สำหรับนำไปใช้งาน


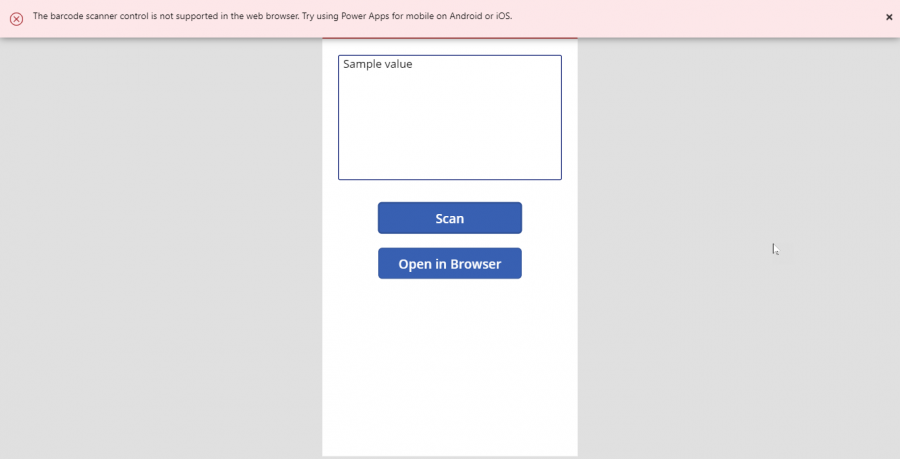
8. ลองทดสอบการทำงานโดยการกด Run เพื่อทดสอบการทำงาน ลองกดปุ่ม Scan จะมี Error ดังรูป คือต้องไปทดสอบ Run บน Smartphone หรือ Tablet ครับ

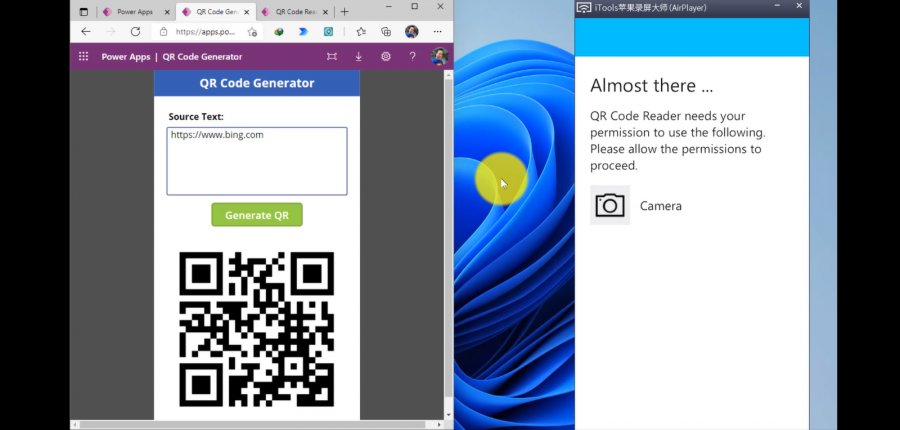
9. เปิด App QR Code Reader ด้วย Smartphone ในที่นี้ของผมได้ทดสอบกับ IPhone จะต้อง Allow การใช้งานกล้องดังรูป

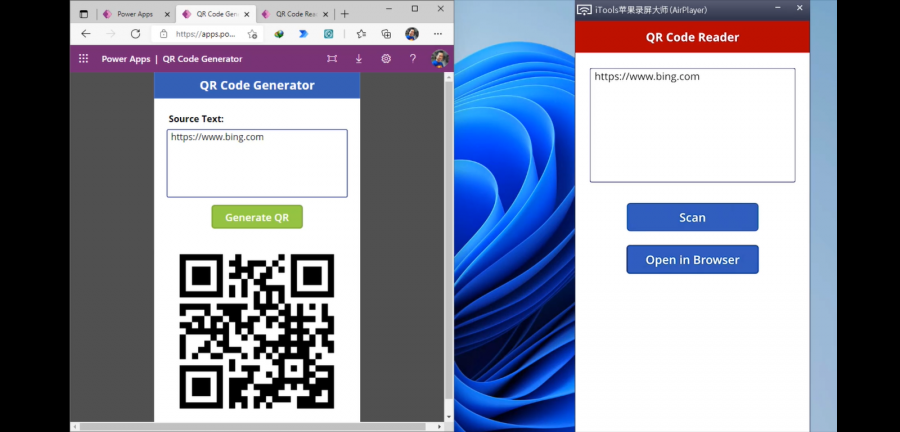
10. ทดสอบอ่าน QR Code ที่สร้างจาก URL เช่น https://www.bing.com

สามารถเข้าดูวิธีการโดยละเอียดได้ที่ YouTube ด้านล่างครับ












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)