สวัสดีท่านผู้อ่านและผู้ที่คอยติดตามบทความของผมทุกท่านครับ สำหรับวันนี้เราจะมาใช้ Power Apps สร้างโปรแกรมสำหรับ Generate QR Code กันครับ มีน้องท่านหนึ่งสอบถามผมว่า ทางบริษัทต้องการทำ Application ที่สามารถสร้าง QR Code จากข้อมูลที่ต้องการ เช่น Web Site URL, Link สำหรับ Download เอกสารต่างๆ หรือข้อมูลอื่นๆตามที่ต้องการ เนื่องจากปัจจุบันมีการใช้งานอุปกรณ์มือถือที่เป็น Smart Phone กันมากขึ้น โชคดีที่ทางบริษัทของน้องได้จัดเตรียมมือถือให้ใช้งานสำหรับรับ Email และ Application ที่พัฒนาสำหรับมือถือด้วย
สิ่งที่ต้องเตรียมสำหรับการทำ QR-Code Generator ก็จะมีประมาณนี้ครับ
- Power Apps Studio
- Web API ที่ทำหน้าที่ Generate ข้อมูลให้เป็น QR-Code โดยสามารถค้นหาได้จาก Search Engine
- สร้าง Application สำหรับผู้ใช้งาน
เริ่มต้นสร้าง Application
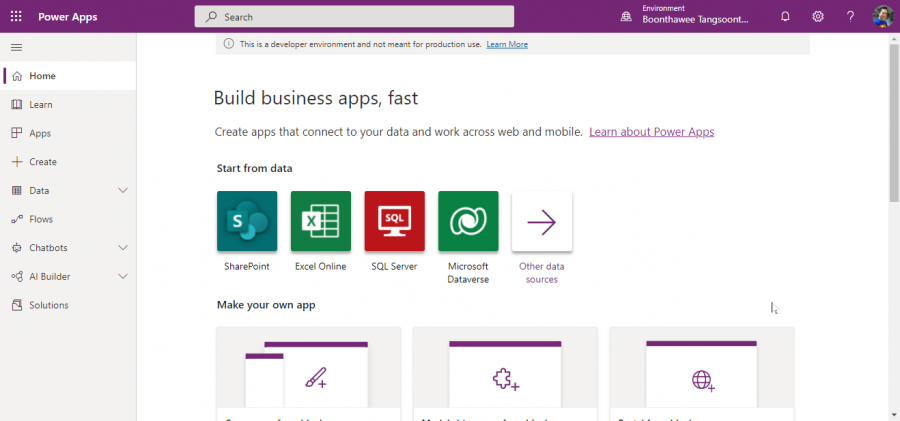
- Login เข้าสู่ Power Apps โดยไปที่ https://make.powerapps.com

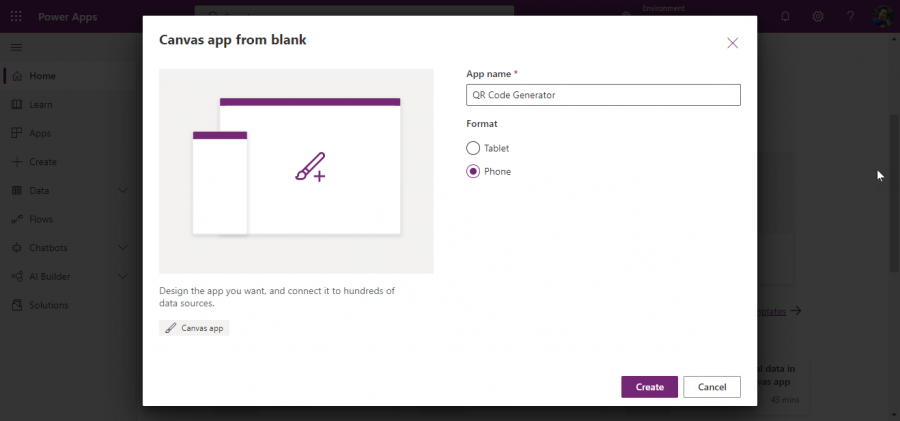
2. สร้าง Canvas app from blank เลือกเป็น Phone Layout

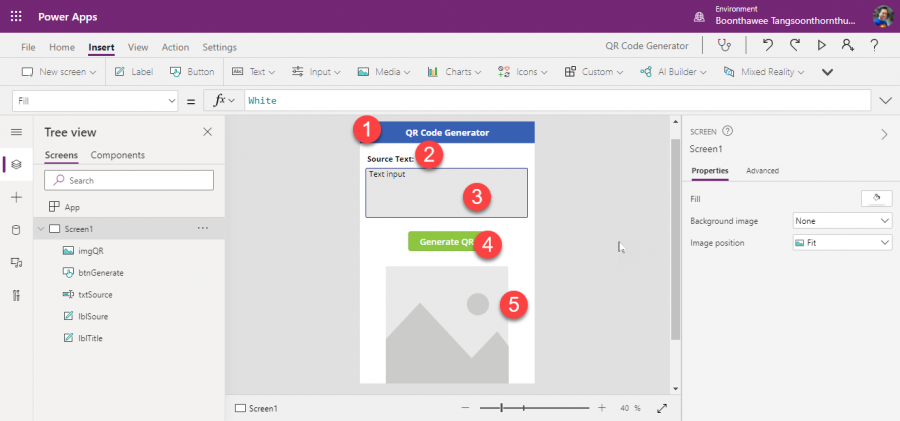
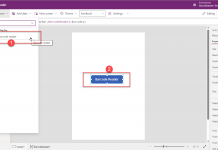
3. สร้างรายละเอียดของ App โดยทำการ Insert Control ต่างๆลงไปตามรูปตัวอย่างด้านล่าง

| No. | Control | Name | Default / Text | Mode |
| 1 | Label | lblTitle | QR Code Generator | |
| 2 | Label | lblSource | Soure Text: | |
| 3 | Text Input | txtSource | Multiline | |
| 4 | Button | btnGenerate | Generate QR | |
| 5 | Image | imgQR |
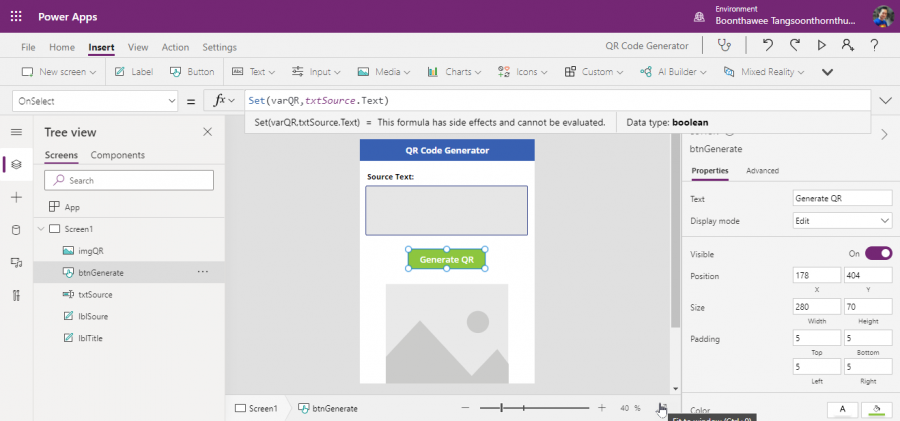
4. ใส่ Function ของ btnGenerate โดยการเลือก Property OnSelect ตามตัวอย่าง
Set(varQR,txtSource.Text)

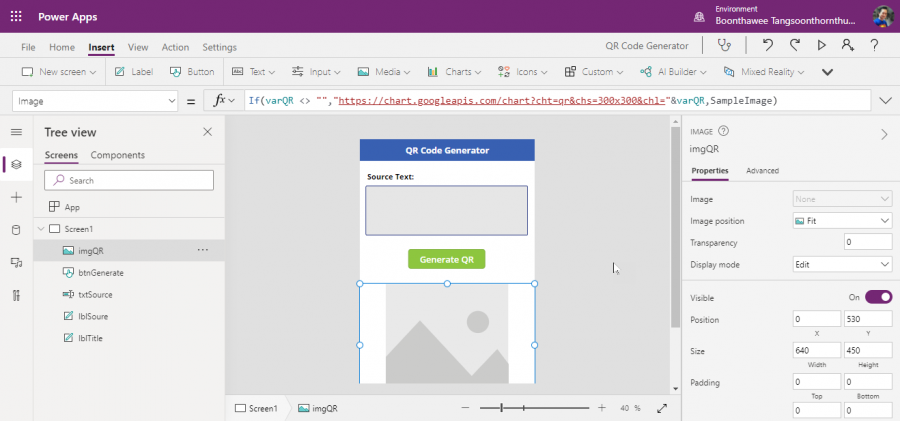
5. เลือกที่ imgQR ใส่ Function ของ Property Image ตามตัวอย่าง
If(varQR <> “”,“https://chart.googleapis.com/chart?cht=qr&chs=300×300&chl=”&varQR,SampleImage)

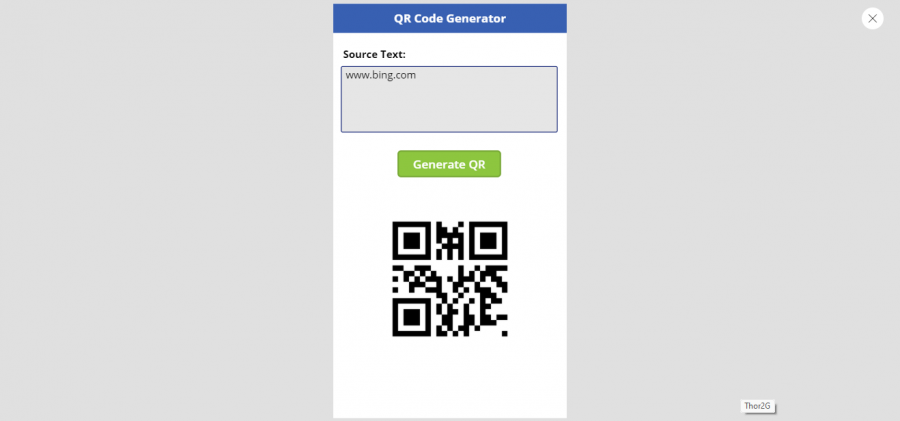
6. ทำการ Save App ให้เรียบร้อย ลอง Run App เพื่อทดสอบผลการทำงานด้วยการป้อนข้อมูลอย่างเช่น URL ลงใน Source Text แล้วกดปุ่ม Generate QR ก็จะได้ QR-Code ไปใช้งานแล้วครับ

7. จะเห็นว่าเราสามารถสร้าง QR Code จาก Power Apps ได้อย่างง่ายและรวดเร็วมาก ขอบคุณทุกท่านที่ติดตามอ่านแล้วพบกันในบทความหน้าครับ #PowerAppsGuruThailand
สามารถเข้าดูวิธีการโดยละเอียดได้ที่ YouTube ครับ
References:
https://developers.google.com/chart/infographics/docs/qr_codes












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)