สวัสดีครับกลับมาพบกันอีกแล้วกับบทความที่เกี่ยวกับ Power Apps ของผม ช่วงนี้ก็อยากให้ทุกท่านได้ดูแลตัวเอง รักษาสุขภาพ รักษาระยะห่างจากบุคคลอื่นด้วยนะครับ ที่สำคัญคือยังคงต้องสวมหน้ากาก (Mask) เข้าหากันอยู่ตลอดเวลา (5555) หลังจากได้ลองเล่นและใช้งาน Power Apps มาสักระยะ ผมได้พบว่ามีสิ่งหนี่งที่น่าสนใจในการที่จะเอาใช้เขียน Apps ของเรา เพราะคิดว่าแต่เดิมเราคงจะใช้ Data Connector เชื่อมไปยัง Data Source รวมถึงสร้าง Table เก็บข้อมูล แต่ถ้ามันเป็นข้อมูลเล็กๆน้อยๆ การเชื่อมต่อไปใช้งาน Data Source ก็จะดูไม่คุ้มค่า ตัวที่จะมาเป็นพระเอกช่วยเราในกรณีนี้ก็คือ Colllection ครับ
Collection ที่อยู่ใน Power Apps นั้นใช้ทำอะไร?
ผมขออธิบายตามความเข้าใจเพื่อให้ท่านผู้อ่านเข้าใจว่า Collection นันคือสิ่งที่ใช้ในการเก็บข้อมูลที่เป็นเหมือน Array หรือเหมือนกับ Data Table เป็น In-Memory Data Store นั่นเอง Data ที่เก็บก็สามารถเรียกใช้งานได้ภายใน App ที่เราเขียน รวมถึง Screen ต่างๆก็มาเรียกใข้งานได้ทั้งหมดและเราสามารถบันทึกค่าที่เก็บอยู่ใน Collection ไปยัง Data Source อื่นที่เราเชื่อมต่อได้ เช่น Excel, SharePoint, Dataverse เป็นต้น
การสร้าง Collection ใน Power Apps
รูปแบบคำสั่ง
Collect(collection name, item)
collection name ก็คือชื่อที่เราตั้งขึ้นเป็น Collection และเอาไว้อ้างอิงเรียกใช้งาน
item ก็คือ ข้อมูล หรือ รายการข้อมูลที่จะเก็บใน Collection โดย Item มีรูปแบบดังนี้ {colname : value}
ลองมาดูวิธีการใน Power Apps Studio กันครับว่ารูปแบบคำสั่งเป็นหน้าตาอย่างไร
1. Login เข้าสู่ Power Apps Studio ที่ https://make.powerapps.com
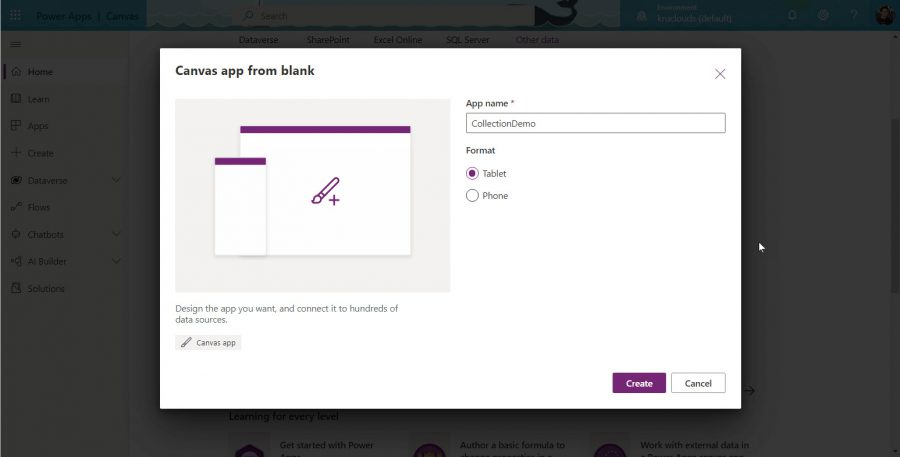
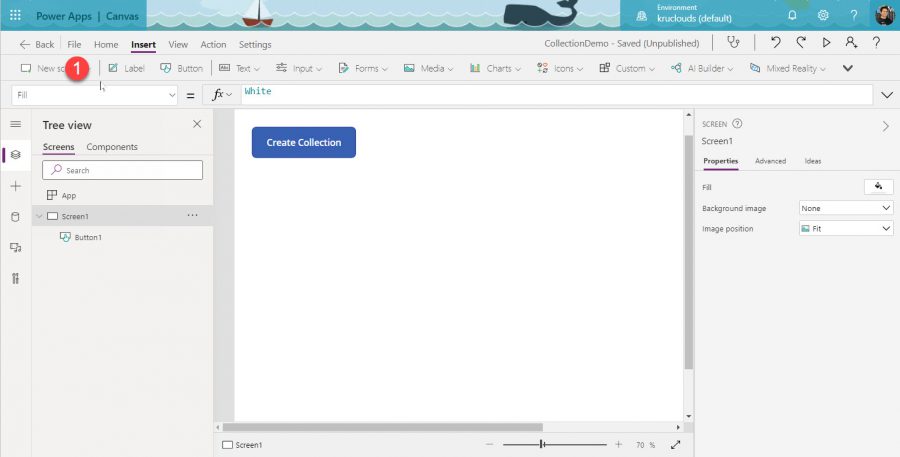
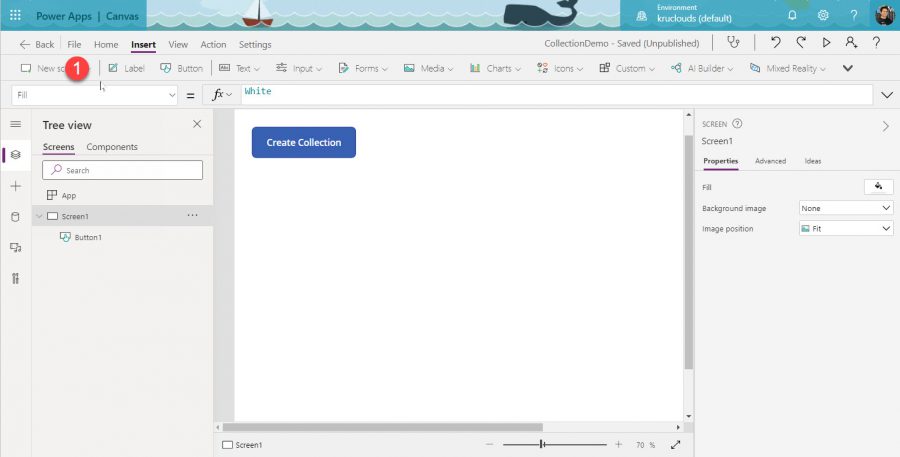
2. สร้าง Canvas App from Blank


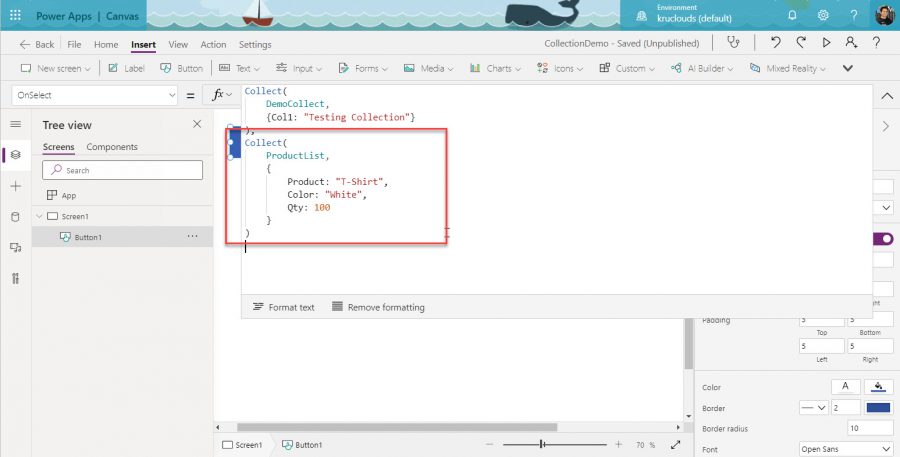
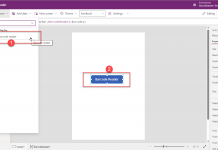
3. เพิ่ม Button เข้ามาใน App ตั้ง Display Text เป็น “Create Collection” และเลือก Property OnSelect พิมพ์ Function ที่ช่อง Fx ดังนี้ Collect(DemoCollect,{Col1:”Testing Collection”});

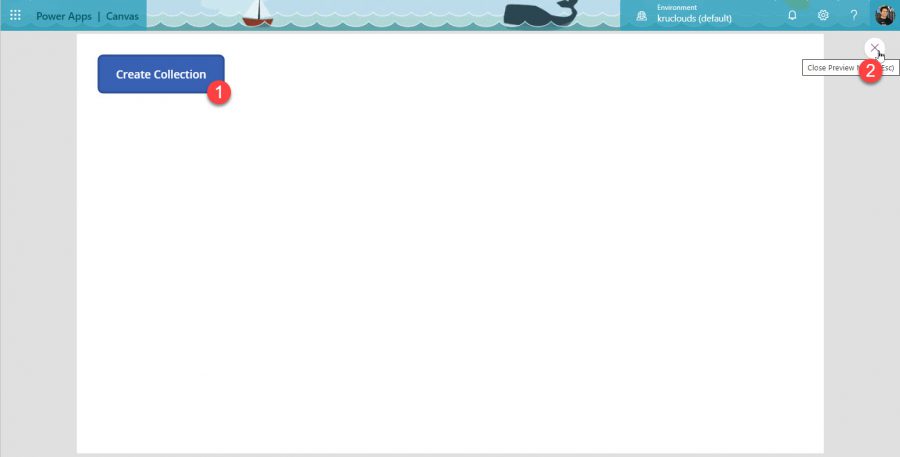
4. Save App ให้เรียบร้อย ทดสอบโดยการกดปุ่ม Run ที่มุมบนขวา หรือกด F5 เมื่อ Run แล้วกดปุ่ม Create Collection 1 ครั้ง กดปิด App กลับมาที่ Power Apps Studio

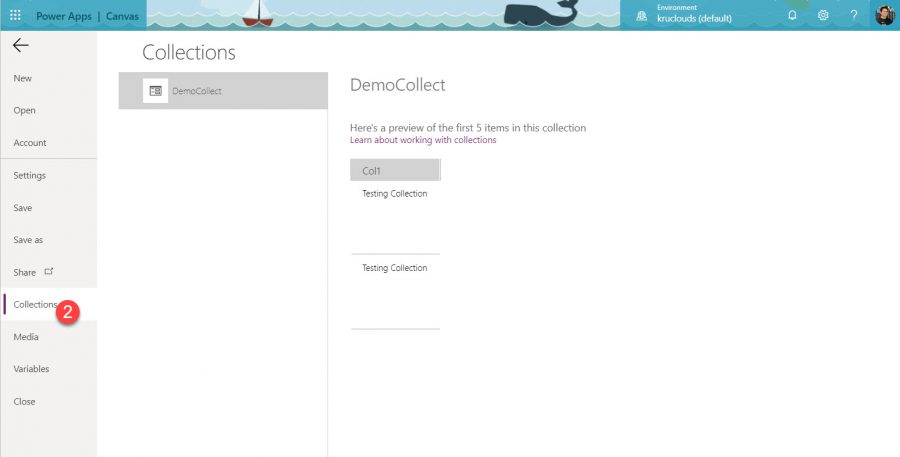
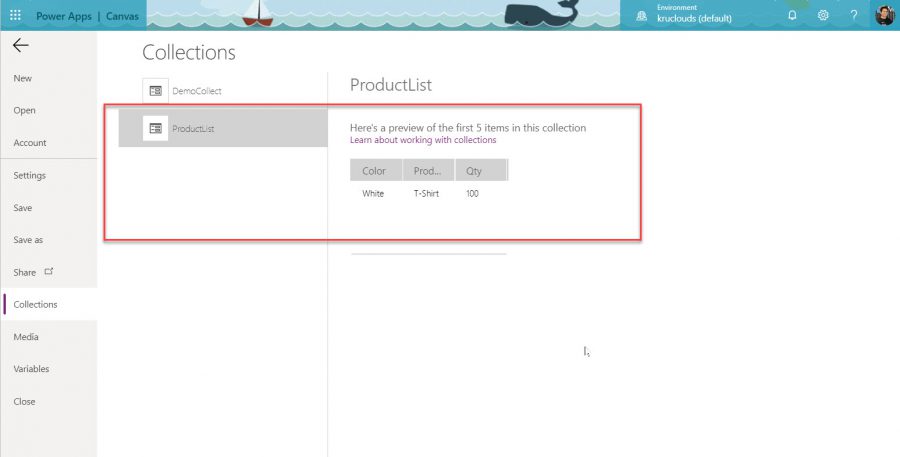
5. เราสามารถตรวจสอบดูว่าใน App ที่เราสร้างมีการใช้งาน Collection หรือไม่และมีข้อมูลอะไรในแต่ละ Collection ด้วยการเลือกที่เมนู File -> Collections ดังรูป


6. จะเห็นว่าเรามี Collections ที่ชื่อว่า DemoCollect และมี Column ที่ชื่อ Col1 ส่วนข้อมูลคือ Testing Collection ในรูปเห็นว่ามีอยู่ 2 ค่าเป็นเพราะมีการกด Button มากกว่า 1 ครั้งนั้นเองครับ
ตัวอย่างของการนำ Collection มาใช้งาน เช่นการสร้างเป็น Collection ของ Product คล้าย Table


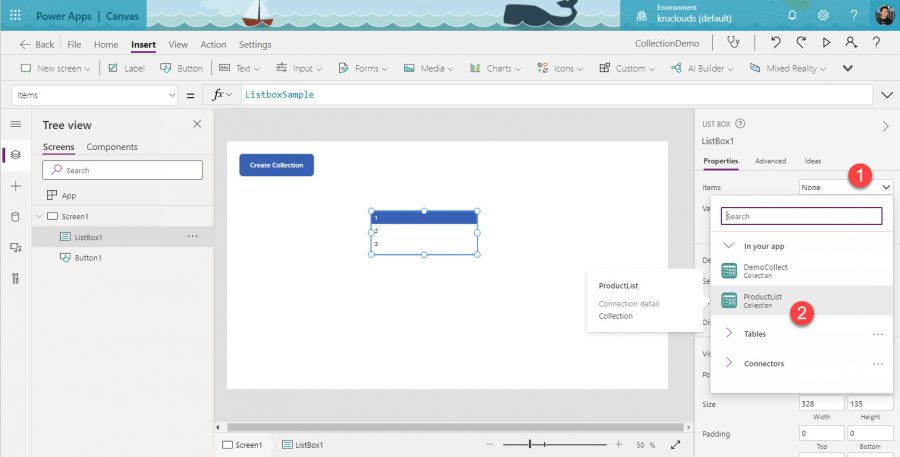
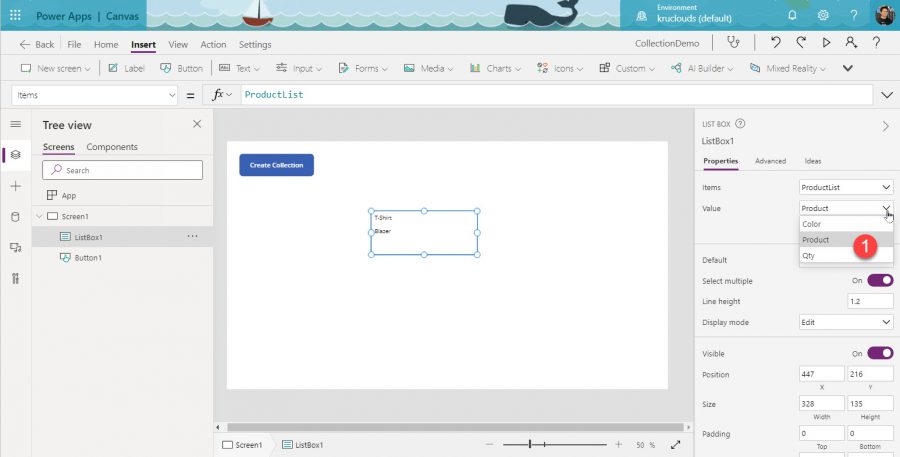
Collection สามารถนำไปเป็น Data Source ให้กับ Form, Gallory, List Box, Combo Box หรือว่า Table ได้ครับ อย่างในตัวอย่างของผมก็เอา Collection มาแสดงโดยใช้ เป็น List Box ดังรูป
Collection:

เพิ่ม List Box เข้ามาแล้วทำการ Config ค่า Items ดังรูป


จะเห็นว่า Collection นั้นมีประโยชน์มาในการนำมาประยุกต์ใช้งาน โดยที่เราไม่จำเป็นต้องสร้าง Data Source หรือเชื่อมต่อไปยัง Data Source ด้วย Connector ยังมีคำสั่งอื่นๆที่เกียวข้องกับ Collection ผมขอฝากท่านผู้อ่านไปศึกษาเพิ่มเติมได้ตาม Reference Link ด้านล่างนะครับ
แล้วพบกันในบทความหน้า สวัสดีครับ
Refrences :
Collect, Clear, and ClearCollect functions in Power Apps – Power Apps | Microsoft Docs
Create and update a collection in a canvas app – Power Apps | Microsoft Docs
# POWER APPS GURU THAILAND












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)