สวัสดี สวีดัด อีกครั้งครับ ห่างหายไปนานพอสมควรกับเรื่องราวของ InfoPath โดยที่ 2 ตอนก่อนหน้านี้ผมได้พูดถึงการ Configure InfoPath และการใช้งาน InfoPath จัดรูปแบบของการปรับปรุง SharePoint List ได้ไปทดลองฝึกทำกันบ้างหรือเปล่าครับ? (เงียบ…..) งั้นผมเดาๆว่าผู้อ่านทุกท่านได้ไปลองใช้งาน InfoPath Designer 2013 กันตามที่ผมได้แนะนำไปแล้ว เจอปัญหาอะไร หรือติดตรงไหนก็สอบถามกันมาได้ครับผมพร้อมจะตอบเสมอครับ (ถ้าไม่ติดงานอะไรนะครับ ฮ่าๆๆๆ)
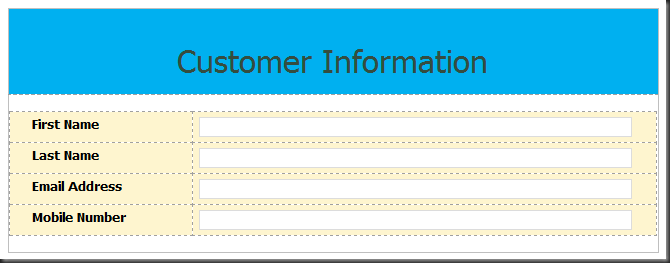
เข้าเรื่องเลยดีกว่าครับ ตอนที่ 3 นี้ผมจะกล่าวถึงการใช้งาน InfoPath อีกรูปแบบหนี่งที่แตกต่างจากตอนที่แล้วซึ่งในตอนที่ 2 เรามีการสร้าง SharePoint ขึ้นมาก่อนแล้วค่อยไปใช้ InfoPath มาทำเป็น Input Form แต่คราวนี้เราจะสร้าง Form ขึ้นมาก่อนใน InfoPath แล้วทำการ Deploy ไปที่ SharePoint Server หรือ SharePoint Online เข้าใจตรงกันตามนี้นะครับ สมมุติว่าท่านได้รับโจทย์มา 1 ข้อ ให้ทำการสร้าง Form สำหรับบันทึกข้อมูล เอ่ออะไรดี เอาเป็นข้อมูลลูกค้าแล้วกัน มีรายละเอียดที่ต้องเก็บดังรูปครับหรือใครจะออกแบบเองอย่างไรก็ตามแต่ใจได้เลยครับ ผมทำเป็นตัวอย่างคร่าวๆ ให้ลองฝึกทำกัน
ขั้นตอนในการสร้าง InfoPath Form ทำดังนี้ครับ
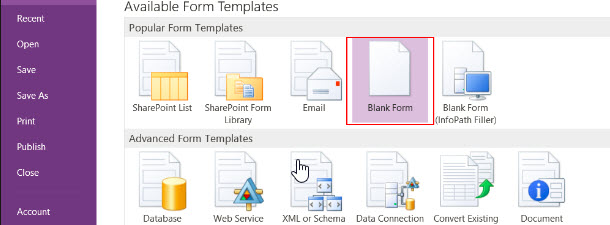
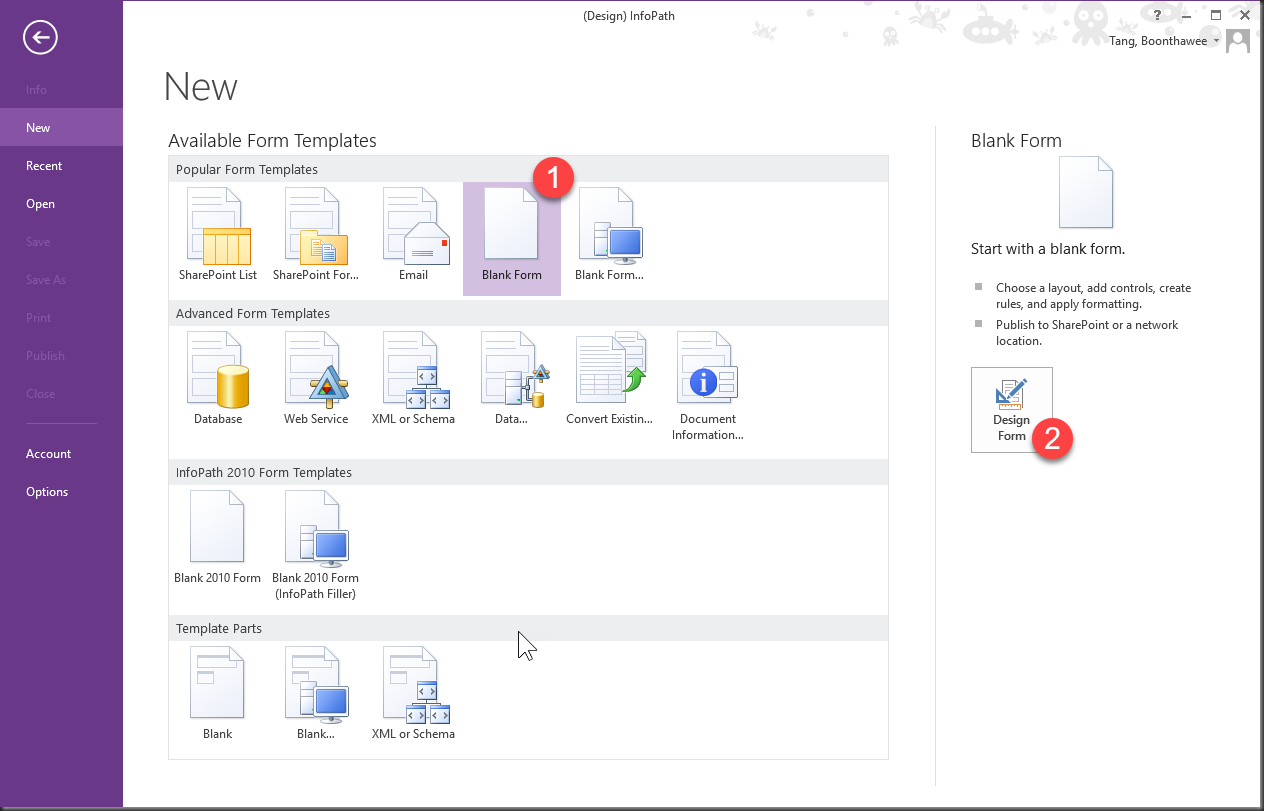
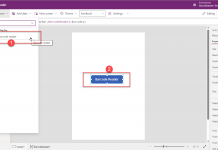
1. เปิดโปรแกรม InfoPath Designer 2013 ก่อนเลยครับ ดูรูปประกอบด้วยครับ ในหน้า New เราจะเห็นว่าเจ้า InfoPath ของเราสามารถสร้าง Form ได้หลายรูปแบบโดยเรียกว่า Form Template ผมสนใจที่ Blank Form ครับ Click เลือกแล้วกดปุ่ม Design Form
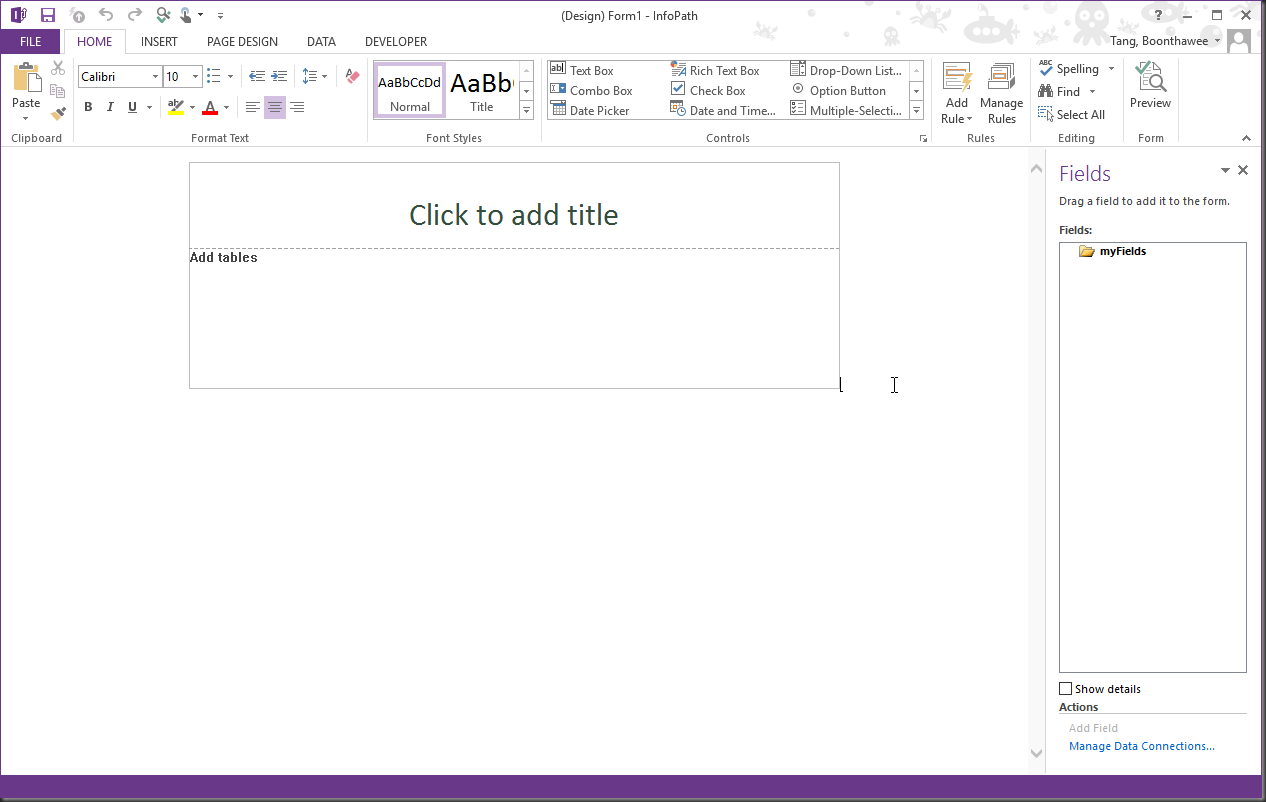
2. เมื่อกด Design Form ก็จะได้หน้าจอของ Blank Form ดังรูปครับ หน้าตาโปรแกรมก็คล้ายๆกับโปรแกรม Microsoft Office ทั่วๆไปของ Microsoft ครับหลายๆท่านคงคุ้นเคยกันดี ผมไม่ขอลงรายละเอียดของแต่ละส่วนนะครับ เอาเป็นใช้งานสร้าง Form ที่เราต้องการกันเลยครับ
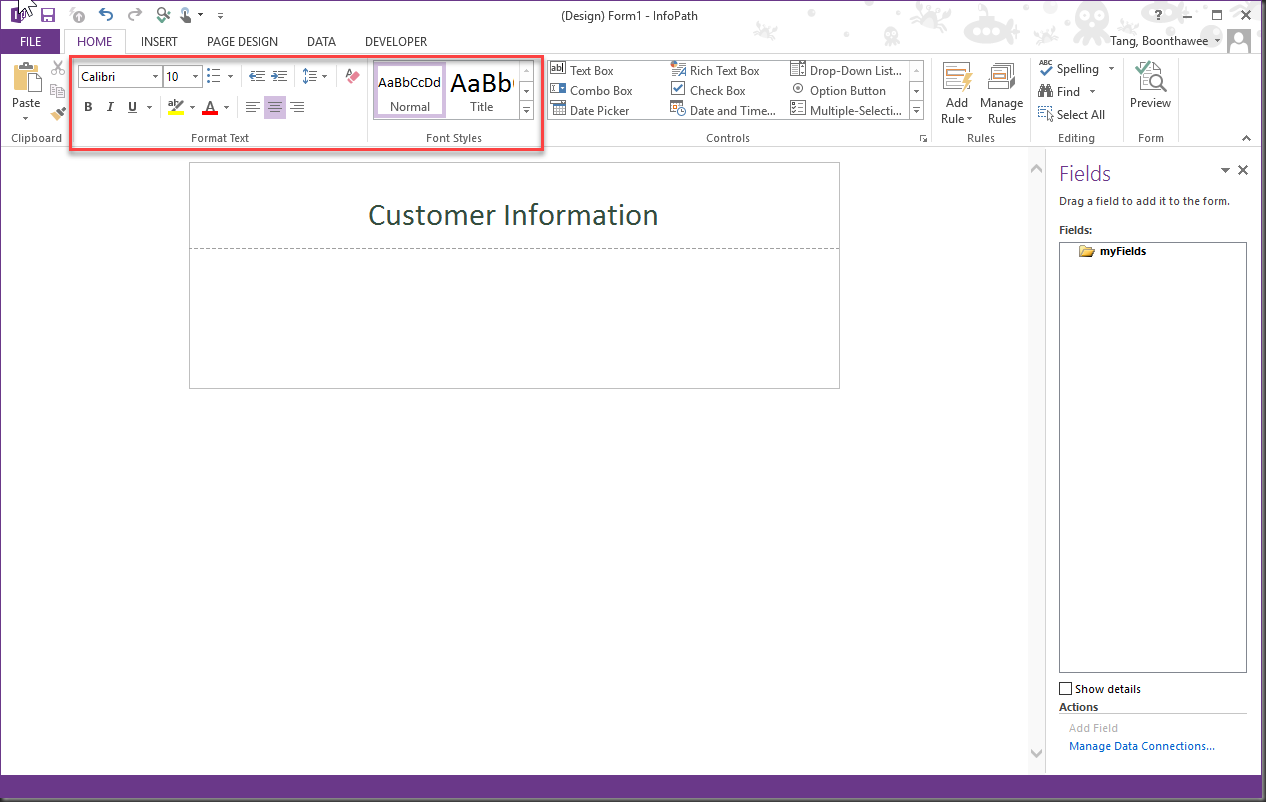
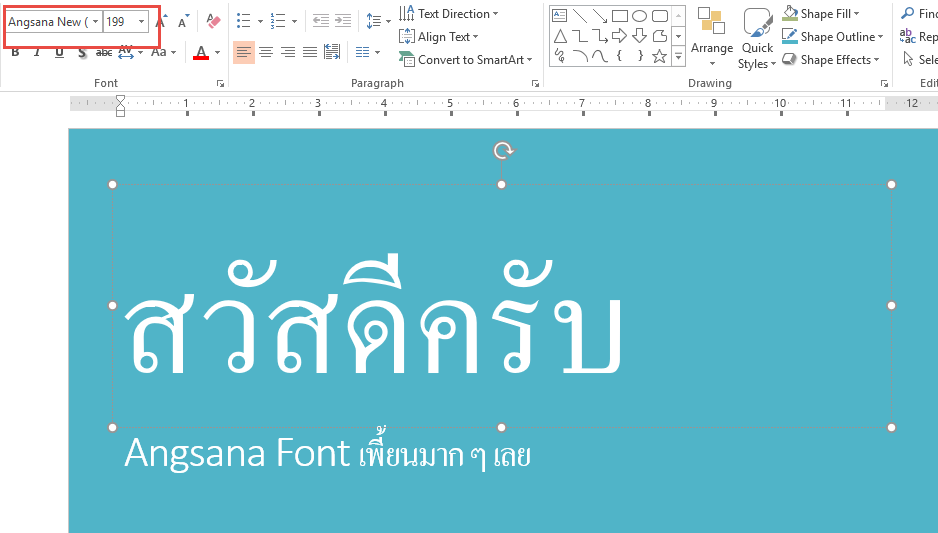
3. ตัวอย่างของ Form ที่ผมได้ออกแบบไว้แบบง่ายๆในตอนต้นบทความ เราจะสร้างที่ละส่วนเลยครับ เริ่มจาก Click to add title ตรงตัวอยู่แล้วครับ Click แล้วพิมพ์ Customer Information ดังรูป หากต้องการจะเปลี่ยนรูปแบบของตัวอักษรก็สามารถทำได้ครับใน Tab HOME จะมีเครื่องมือให้ใช้งานที่ผมมีกรอบสีแดงเอาไว้ แต่อย่าลืมทำการ Select Text ที่ต้องการก่อนนะครับถึงจะจัดรูปแบบได้ตามต้องการ
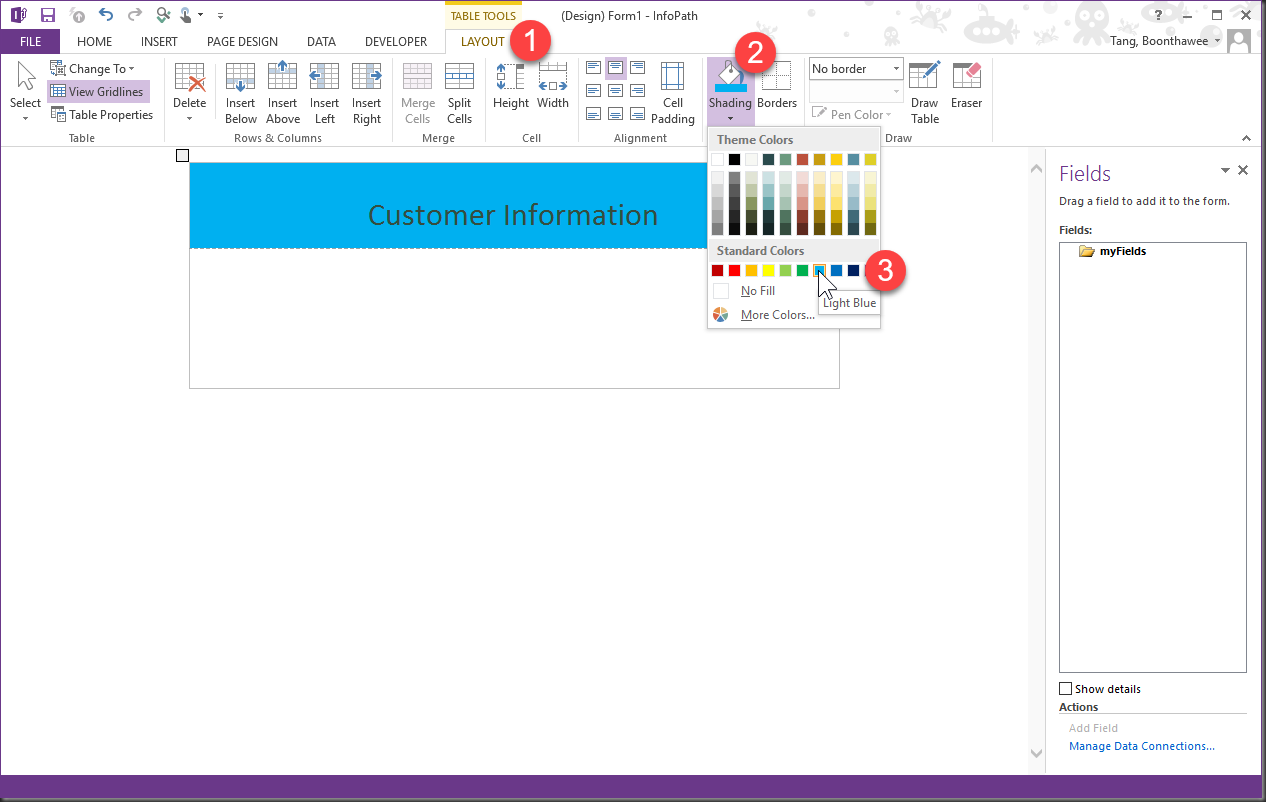
4. ใส่สีให้พื้นหลังของข้อความ เมื่อเราจัดรูปแบบข้อความจนพอใจแล้วให้ Click ที่ Tab LAYOUT ด้านบนครับ เลือกสีตามใจชอบดังรูปครับ
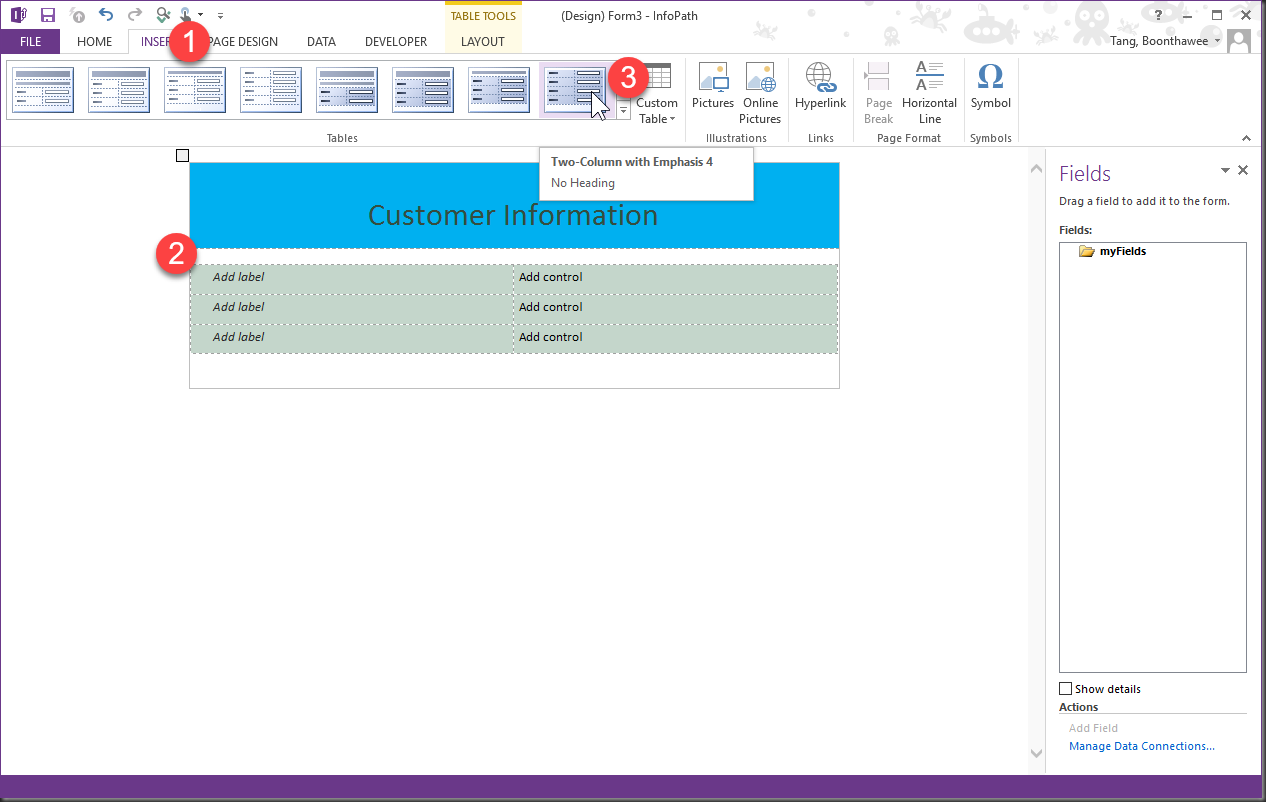
5. เสร็จแล้วให้ Click Tab INSERT เพื่อทำส่วนต่อไปครับ ให้ Click ที่ตารางช่องใหญ่ด้านใต้ของ Customer Information ของเราสังเกตุมี Cursor กระพริบอยู่ แล้ว Click เลือก Two-Column with Emphasis 4 จะได้ Table ดังรูปครับ
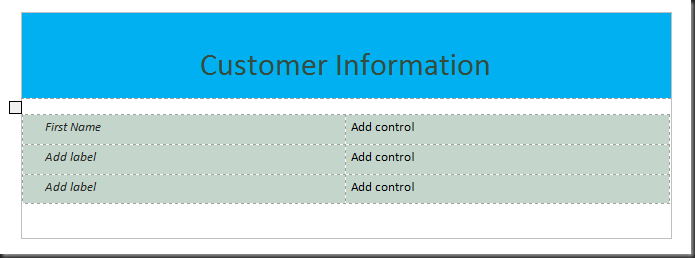
6. ให้ Click ที่ข้อความ Add label ที่บรรทัดแรกของตารางแล้วพิมพ์ First Name ลงไปดังรูป เมื่อพิมพ์เสร็จไม่ต้อง เคาะ Enter นะครับให้ Click ที่ช่อง Add control บรรทัดแรก Cursor จะกระพริบอยู่ที่ช่องนี้
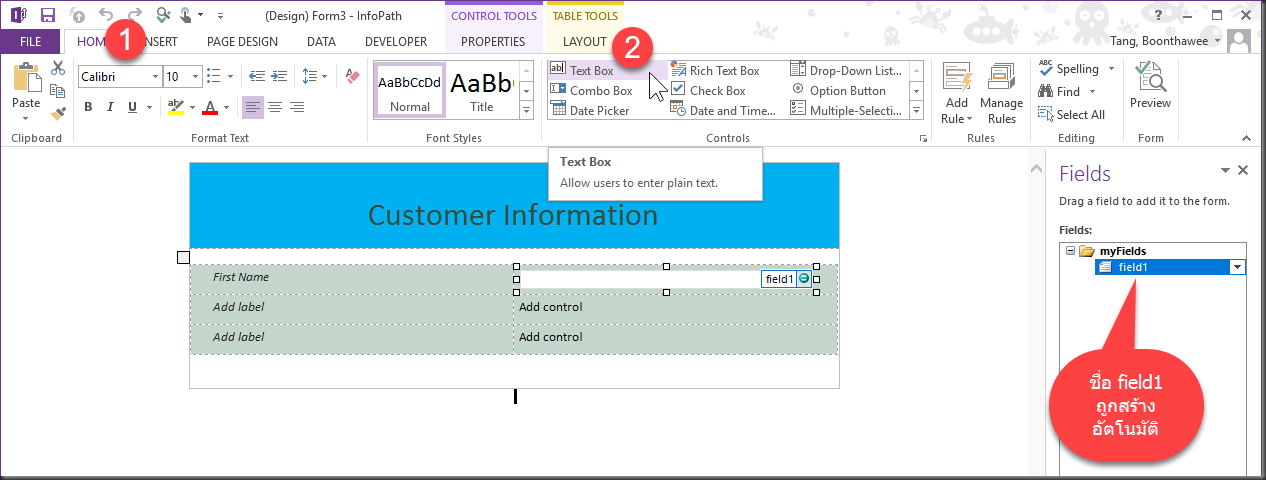
7. ทำการ Click Tab HOME ครับแล้ว Click ที่ Text Box ในส่วนของ Control ของ Ribbon ครับจะเป็นการสร้าง Text Box สำหรับ Input ข้อมูลของเราครับ ดูรูปประกอบ
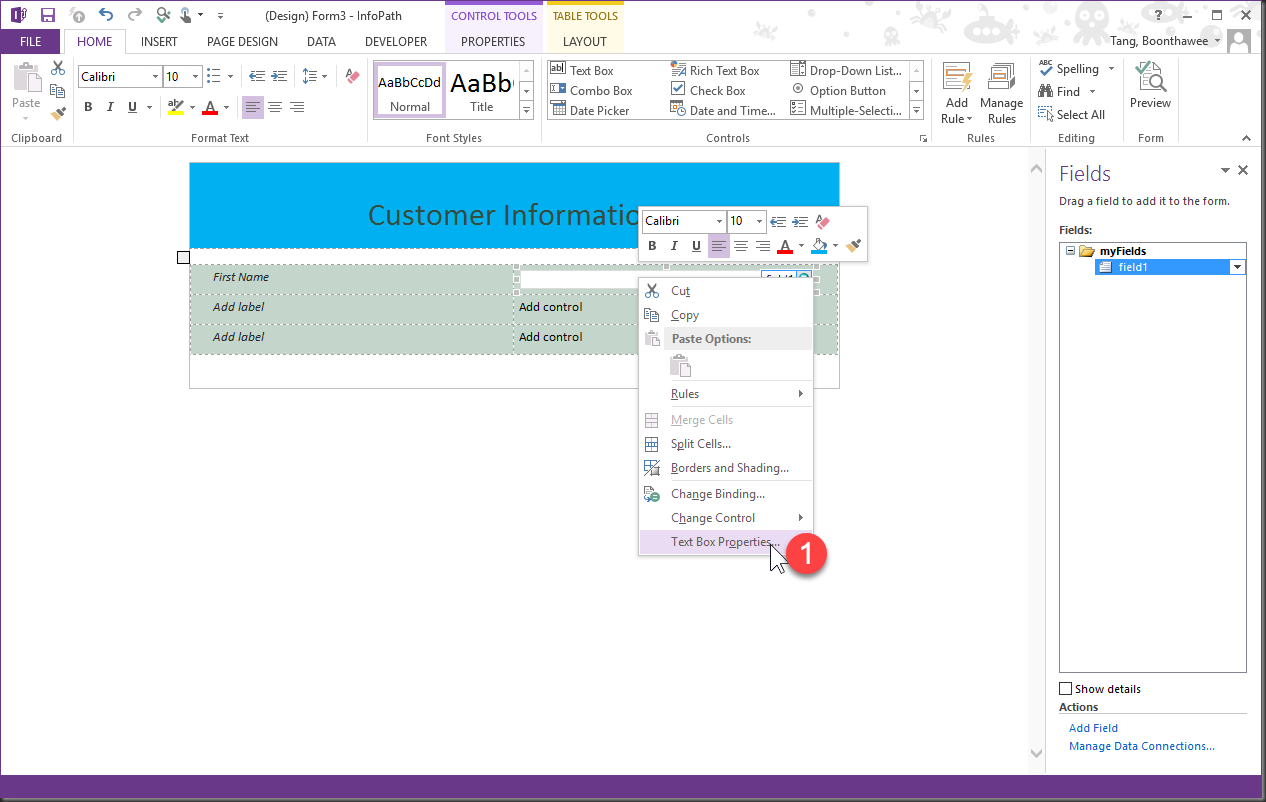
8. ทำการเปลี่ยนชื่อจาก field1 เป็นชื่อที่เราต้องการครับ โดย Click ขวาที่ Tex Box field1 ครับแล้วเลือก Properties
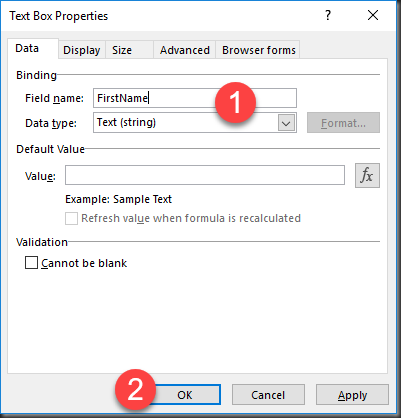
9. จะมีหน้าต่าง Text Box Properties แสดงขึ้นมาให้แก้ไข Field name เป็น FirstName แล้วกดปุ่ม OK
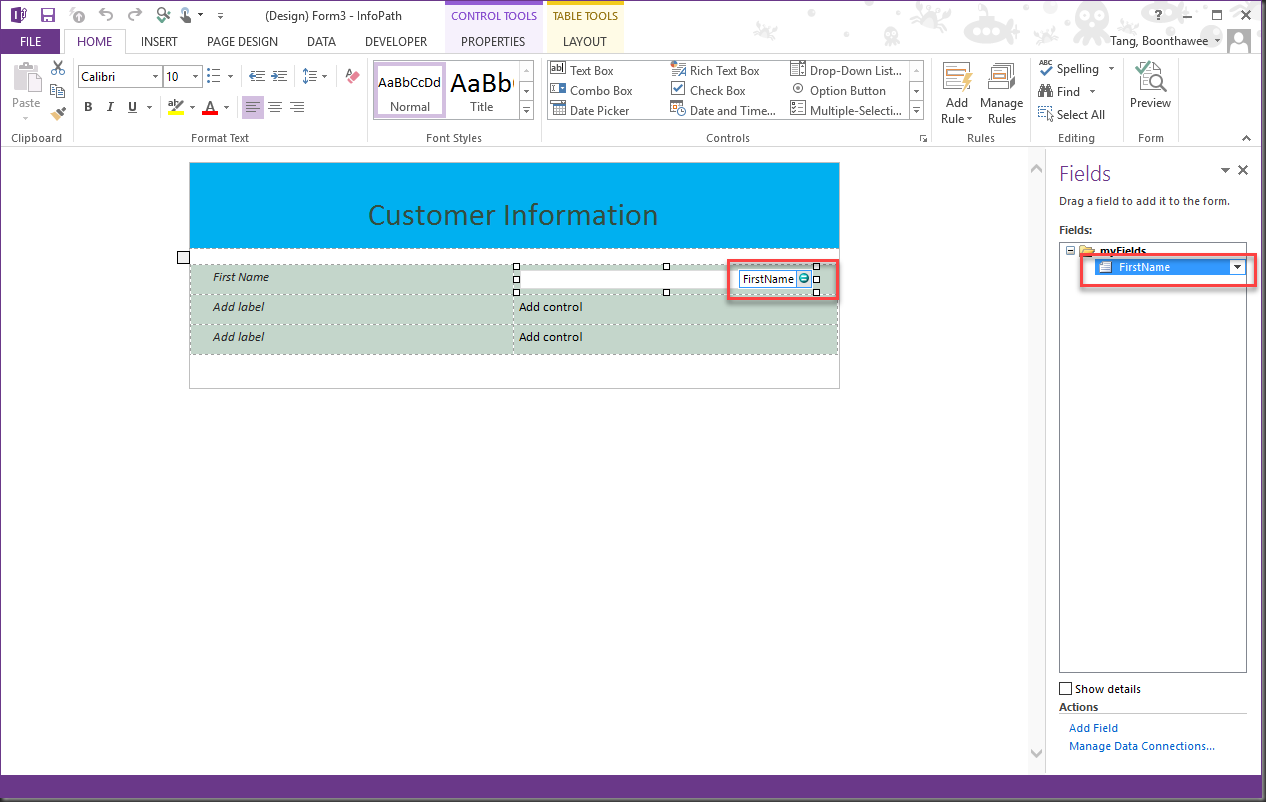
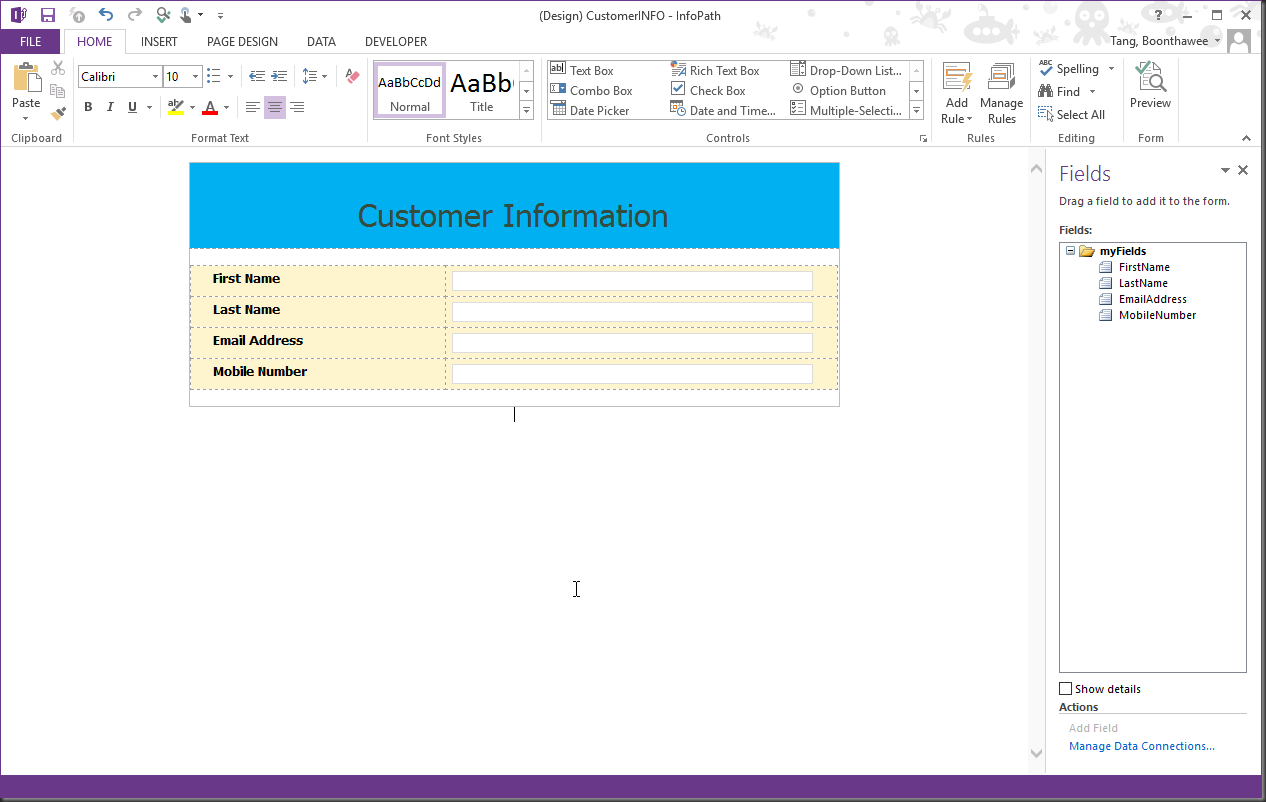
10. ผลลัพท์หลังจากที่เราได้แก้ไขชื่อ Field เป็นไปตามที่เราต้องการแล้วครับ ดูรูปและตรงที่มีกรอบสีแดง
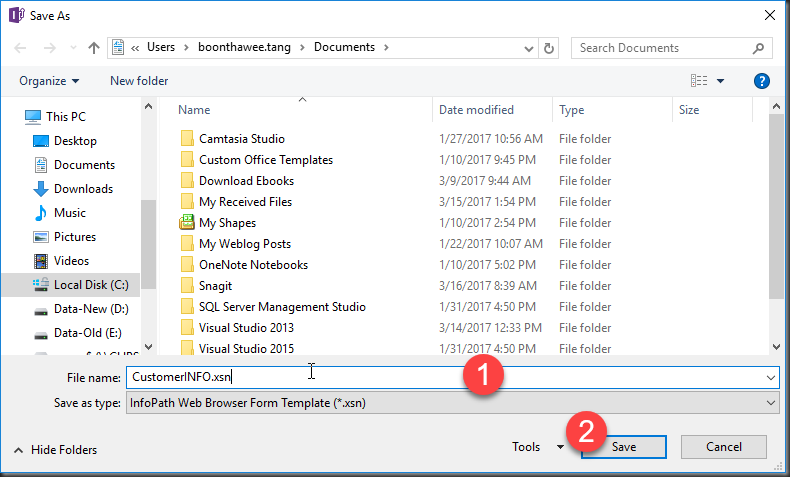
11. ทำมาได้ขั้นนี้แล้วสิ่งที่ลืมไม่ได้คือต้องทำการ Save ครับไม่ต้องอธิบายมากตั้งชื่อไฟล์กันได้ตามสะดวก ตัวอย่างผมตั้งว่า CustomerInfo.xsn
12. ส่วนข้อมูลอื่นๆที่เหลือ ผมทิ้งเป็นการบ้านไว้ให้ท่านได้ฝึกทำกันครับ แล้วแต่ว่าใครจะจัดรูปแบบอย่างไร โดยผลลัพท์ควรได้ครบตามตัวอย่างของผมด้านล่างนะครับ
13. ทำแล้วก็อย่าลืม Save ไว้ด้วยนะครับ สรุปนะครับจะเห็นว่า InfoPath Designer 2013 นั้นสามารถสร้าง Form ในการกรอกข้อมูลได้อย่างง่ายดายและรวดเร็วจริงๆ สำหรับตอนนี้ขอพอไว้แค่นี้ก่อนนะครับ ครั้งหน้าจะมาต่อกันในเรื่องของการ Publish เจ้า InfoPath Form ของเราไปที่ SharePoint ครับ ขอบคุณทุกท่านที่ติดตามครับ #SPGURUTHAILAND












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)