สวัสดีครับ มาพบกันอีกครั้งใน EP.3 ของ Employee Check-in จากทั้ง EP.1 และ EP.2 ที่ผ่านมา ผมได้นำเสนอวิธีการใช้งาน Location ของ Device การใช้งาน Bing Map เพื่อแสดงแผนที่ โดยมีการปักหมุดตำแหน่ง Latitude , Longitude ลงไป ในตอนนี้เราจะทำ App ของเราให้สมบูรณ์มากยิ่งขึ้น ด้วยการเพิ่มเติมรายละเอียดของพนักงาน แสดงรูป และสามารถบันทึกข้อมูลลงฐานข้อมูลได้ รายละเอียดจะเป็นอย่างไรนั้นอ่านต่อได้เลยครับ
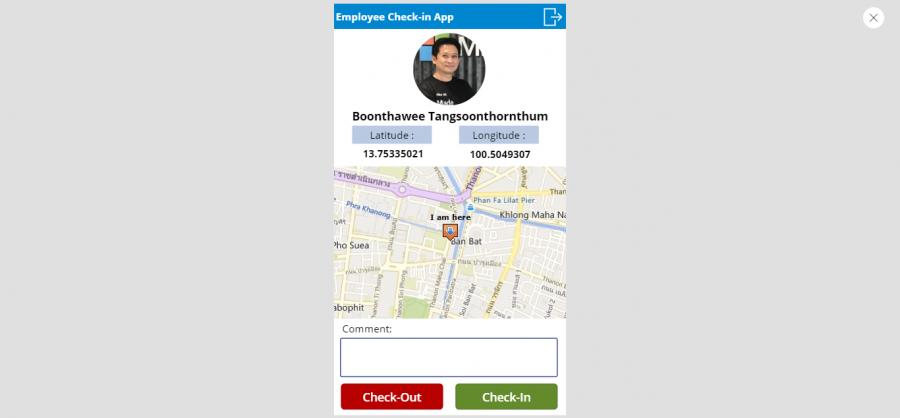
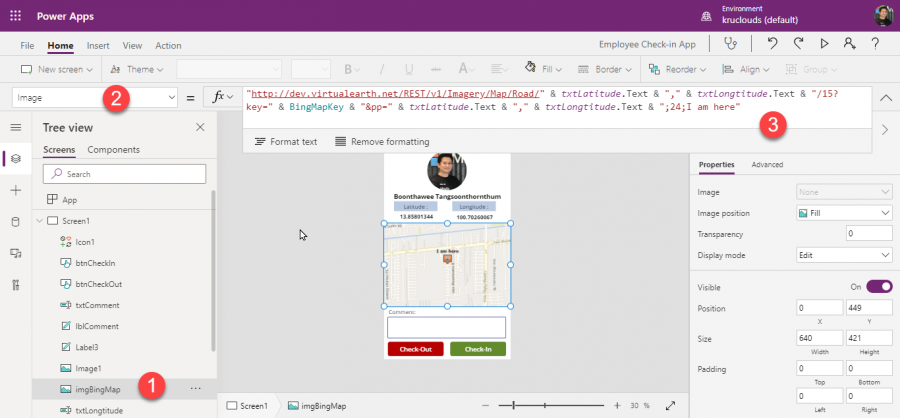
สำหรับหน้าตาของ App นั้นผมได้ออกแบบให้มีหน้าตาดังรูป โดยหลักๆ ก็จะแสดงผลข้อมูลดังนี้
- รูปพนักงาน
- ชื่อ-นามสกุล
- ตำแหน่งปัจจุบัน Latitude, Longitude
- แสดงแผนที่
- ใส่ Comments ได้
- มีปุ่ม Check-in และ Check-Out

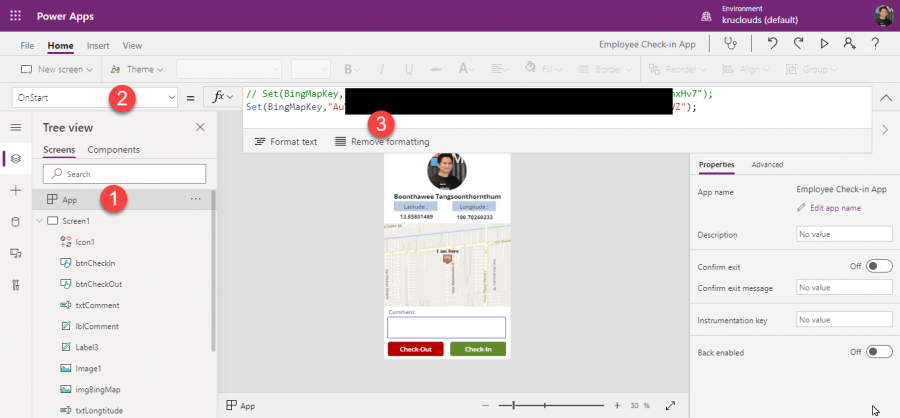
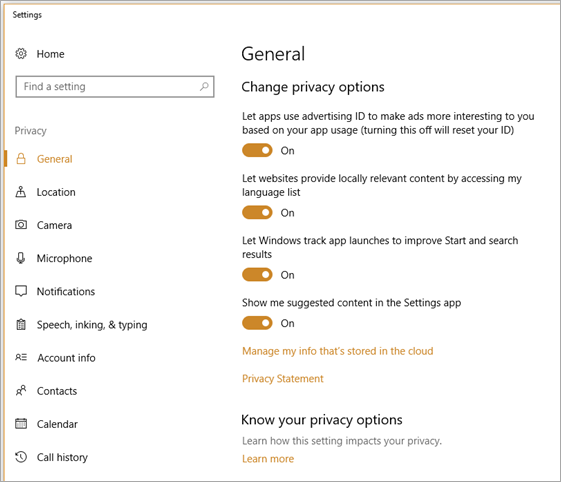
สำหรับในตอนนี้ผมได้ตัด txtBingMapKey ที่เป็น Text box ออกไปและได้ไปกำหนดให้ใช้ตัวแปรเป็น BingMapKey แทนนะครับ วิธีกำหนดก็ตามรูปด้านล่างครับ

การนำไปใช้กับตัว Image Control เพื่อแสดงแผนที่ก็ต้องไปแก้ไขตามรูป

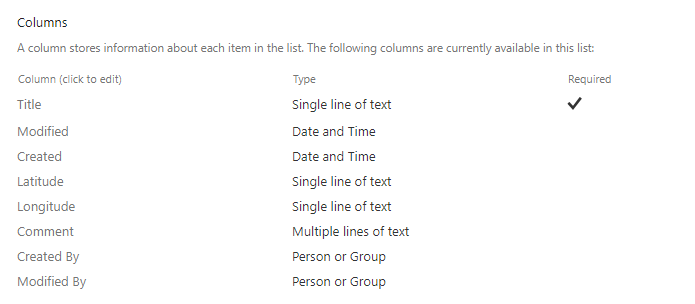
สร้าง SharePoint Online List สำหรับเก็บข้อมูลการ Check-in ของเรามีโครงสร้างดังรูปด้านล่าง

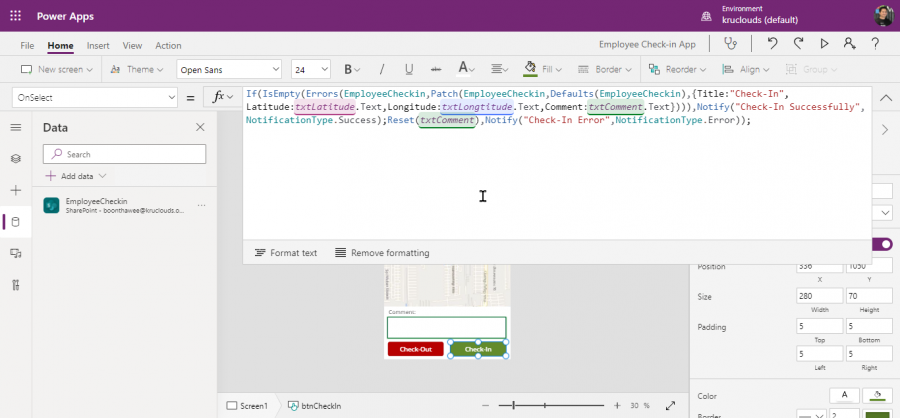
วิธีการบันทึกข้อมูลไปเก็บใน SharePoint Online นั้นจะถูกดำเนินการเมื่อเรามีการกดปุ่ม Button เพื่อ Check-in หรือ Check-out โดยมีคำสั่งที่ใช้คือ Patch มีรูปแบบการเรียกใช้งานดังรูป
Patch(EmployeeCheckin,Defaults(EmployeeCheckin),{Title:”Check-In”,Latitude:txtLatitude.Text,Longitude:txtLongtitude.Text,Comment:txtComment.Text}

วิธีการโดยละเอียดสามารถเข้าไปดูได้ตาม Link YouTube ด้านล่างและขอความกรุณากด Subscribe กด Like กด Share และกดกระดิ่งติดตามเวลามีคลิปใหม่ๆจะได้ไม่พลาดข้อมูลความรู้ดีๆครับ
Reference :
https://www.bing.com/partners/developers#MapsAPIs
https://docs.microsoft.com/en-us/connectors/bingmaps
https://docs.microsoft.com/en-us/bingmaps/rest-services/imagery/get-a-static-map?redirectedfrom=MSDN
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-patch












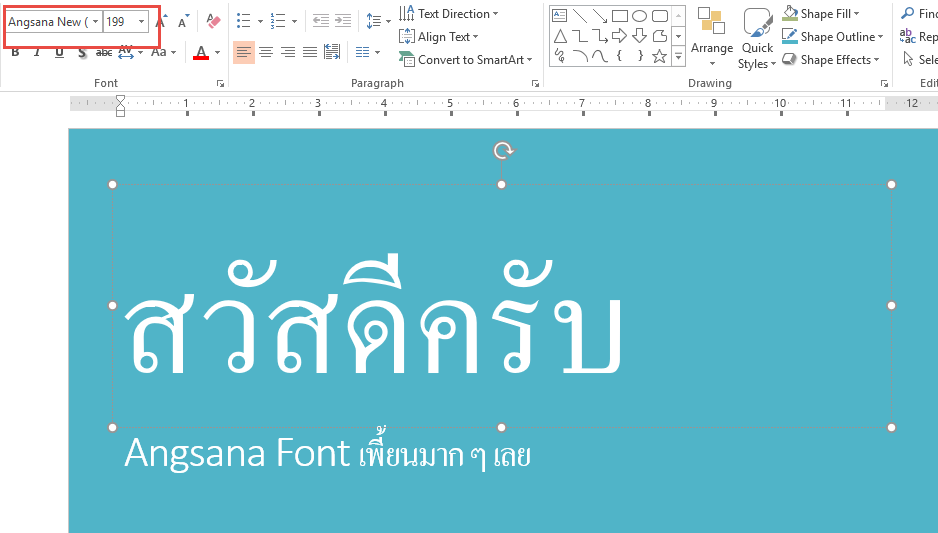
![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)