สวัสดีครับ กลับมาพบกันอีกแล้วกับบทความใหม่ของการใช้งาน Power Apps เพื่อสร้าง App แบบ Low code/No code แต่ More Power อันนี้ต้องจำสโลแกน ของเค้าให้ได้นะครับเดี๋ยวใครถามแล้วตอบไม่ได้อายแย่เลย (ฮาๆๆๆๆ) ในบทความก่อนๆที่ผ่านมาผมได้แนะนำวิธีการใช้งาน Power App มาสร้าง App กันแล้วแต่ว่าเป็นการสร้างจาก Blank เลย คือเราเริ่มจากหน้าว่างๆ แล้วก็มาเพิ่ม Control ต่างๆลงไปตามที่เราจะจินตนาการว่า App เรามีอะไรที่จะแสดงผล รวมถึงต้องการให้ User มากรอกอะไรให้เรา และมีปุ่มกดเพื่อทำงานอะไรต่อไปบ้าง
มาตอนนี้มีหลายท่านที่ถามผมมาว่าในการสร้าง App นั้นมีตัวอย่างของ App ให้เราใช้เป็นตัวตั้งต้นสำหร้บไปแก้ไขต่อยอดได้หรือไม่ คำตอบคือ ….. มีครับและมีหลายๆตัวอย่างเลยด้วย จึงเป็นที่มาของบทความนี้ของผมครับ ปกติเราจะสร้าง App ก็ให้ไปที่ Link นี้ครับ make.powerapps.com โดยทำตาม Steps ด้านล่างได้เลยครับ
- ทำการ Login เข้า Power Apps Studio ด้วย Microsoft 365 Account
- ดูทางด้านซ้ายของหน้าจอเลือกที่ Create
- ทางหน้าจอด้านขวาเลื่อนหาคำว่า Start from template ดังรูป

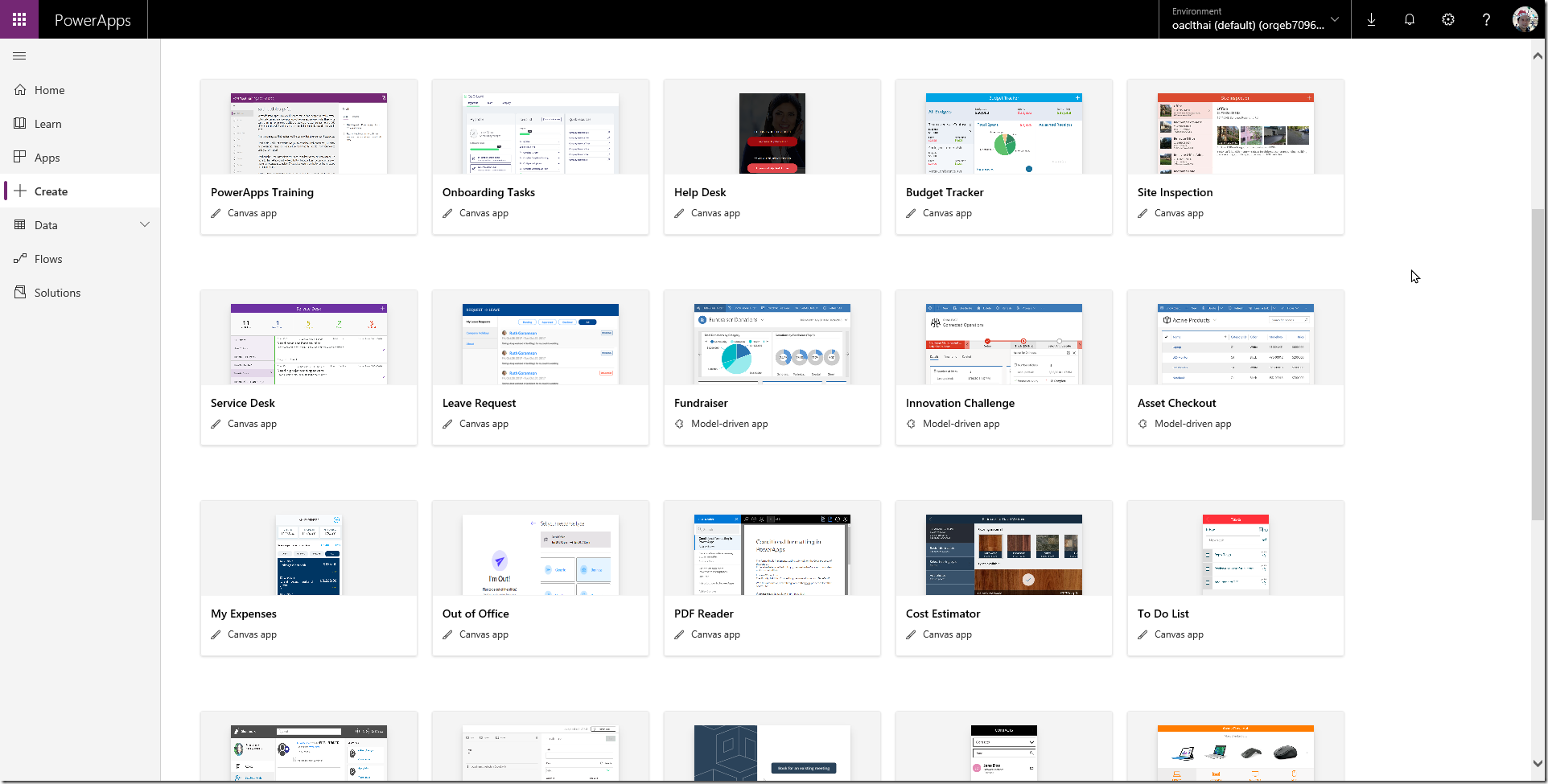
4. ถึงตรงนี้ก็จะมีตัวอย่างของ Application Template มาให้เราเลือกเพื่อทำการสร้าง App ได้แล้ว เราสามารถ Scroll เพื่อเลื่อนหาได้ตามชื่อของ Template
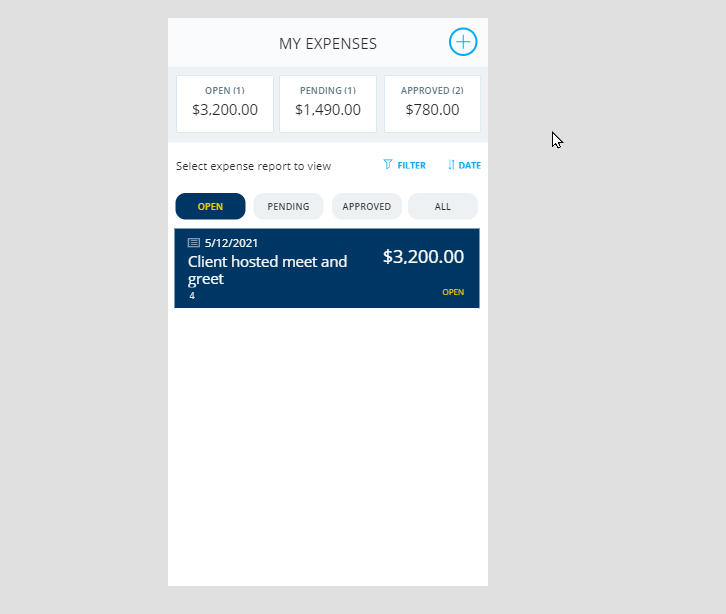
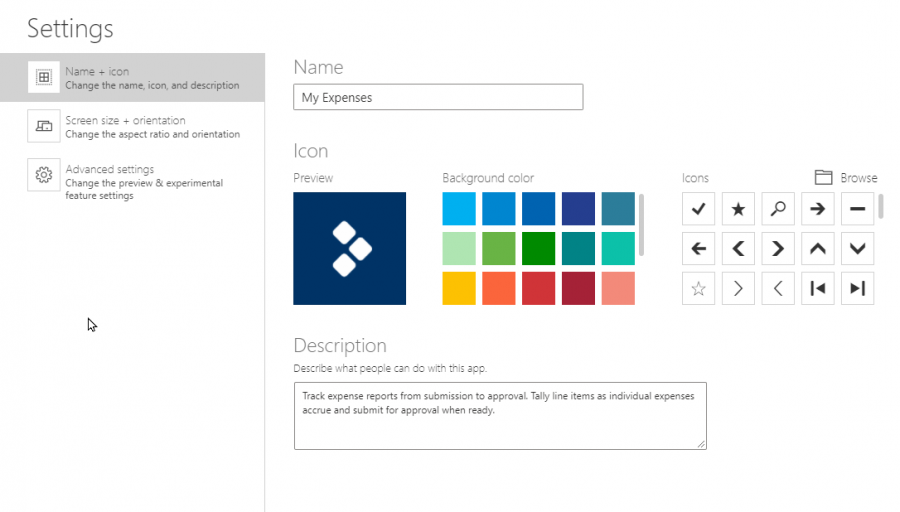
5. ผมลองเลือก Template ขื่อว่า Expense Report และตั้งชื่อ Application name ว่า My Expense ก็จะได้หน้าตาของ Application ตามตัวอย่างด้านล่าง

6. เพียงเท่านี้เราก็จะได้ App ที่ทำงานเป็น Expense Report เรียบร้อยแล้วแต่สิ่งที่เราจะต้องมาทำต่อคือ การเชื่อมต่อกับ Database ที่เก็บข้อมูล รวมถึงการปรับปรุงหน้าตา UI และ UX ได้ตามที่ต้องการ
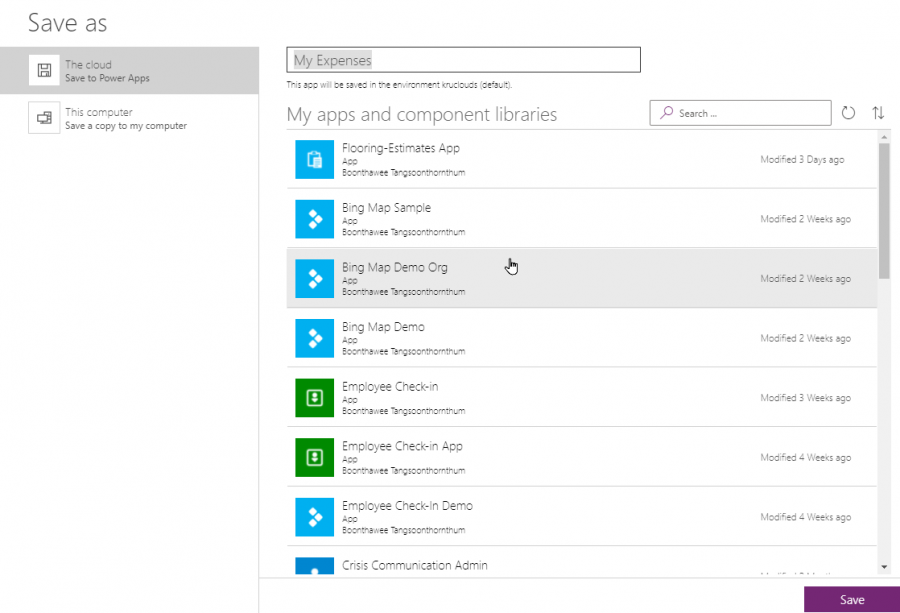
7. สิ่งที่ลืมไม่ได้คือการ Save นะครับเพื่อบันทึกทุกอย่างเก็บไว้ โดยมากรอกชื่อ Application ในส่วนของ Settings ตามรูป

8. สุดท้ายกดปุ่ม Save ครับ

9. สำหรับ Application Template อื่นๆก็สามารถไปลองเล่นกันได้นะครับ หากว่าลองแล้วได้ผลอย่างไรก็มา Comment บอกกันได้ครับ แล้วพบกันใน บทความหน้าครับสวัสดีครับ












![[Tips] แก้ปัญหา Font ตัวเล็กใน Edge แบบถาวร](https://www.mvpskill.com/wp-content/uploads/2018/05/windows10_rez2.jpg)















![[Review] การสอบ Microsoft Certification จากที่บ้าน](https://www.mvpskill.com/wp-content/uploads/2020/04/cert3-218x150.jpg)

![[สรุปงาน] งานสัมนา Power Platform ว่าด้วยการนำ Power BI / Power Apps / Power Automate (Microsoft Flow) ไปใช้แก้ปัญหาในที่ทำงาน](https://www.mvpskill.com/wp-content/uploads/2020/01/Power-Platform-Website-218x150.png)